Генерация изображения штрих-кода в приложении ASP.NET Core
Вот шаги, которые необходимо выполнить:
-
Создайте пустое веб-приложение ASP.NET Core.
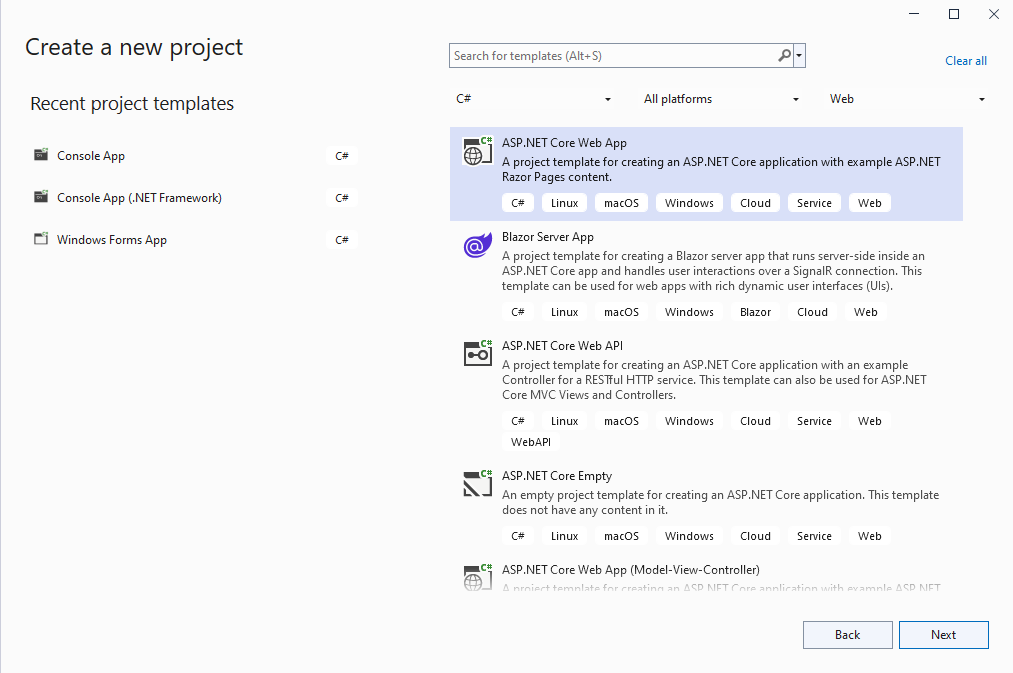
Запустите Visual Studio .NET 2022 и создайте новый проект, тип проекта - веб-приложение ASP.NET Core:

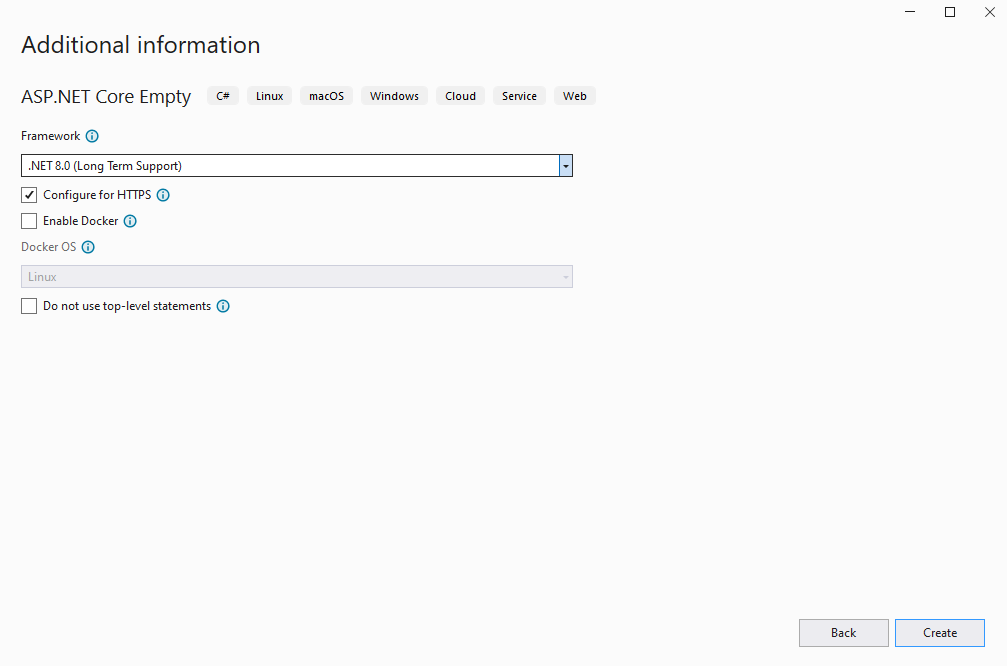
Включите в проекте использование .NET 8.0:

-
Серверная сторона: Добавьте ссылки на сборки Vintasoft в веб-приложение ASP.NET Core.
Добавьте ссылки на сборки Vintasoft.Barcode.dll, Vintasoft.Barcode.SkiaSharp.dll, Vintasoft.Shared.dll, Vintasoft.Shared.Web.dll, Vintasoft.Barcode.Web.Services.dll и Vintasoft.Barcode.AspNetCore.ApiControllers.dll из папки "<InstallPath>\VintaSoft Barcode .NET 15.1\Bin\DotNet8\AnyCPU\" в веб-приложение ASP.NET Core.
Комментарий: Ссылка на сборку Vintasoft.Barcode.SkiaSharp.dll необходима только в том случае, если SDK должен рисовать текстовое значение штрих-кода на изображении штрих-кода. Вместо сборки Vintasoft.Barcode.SkiaSharp.dll можно использовать Vintasoft.Barcode.ImageSharp.dll.

-
Серверная сторона: Добавьте контроллер Web API, который позволяет генерировать изображение штрих-кода.
- Добавьте в проект папку "Controllers".
-
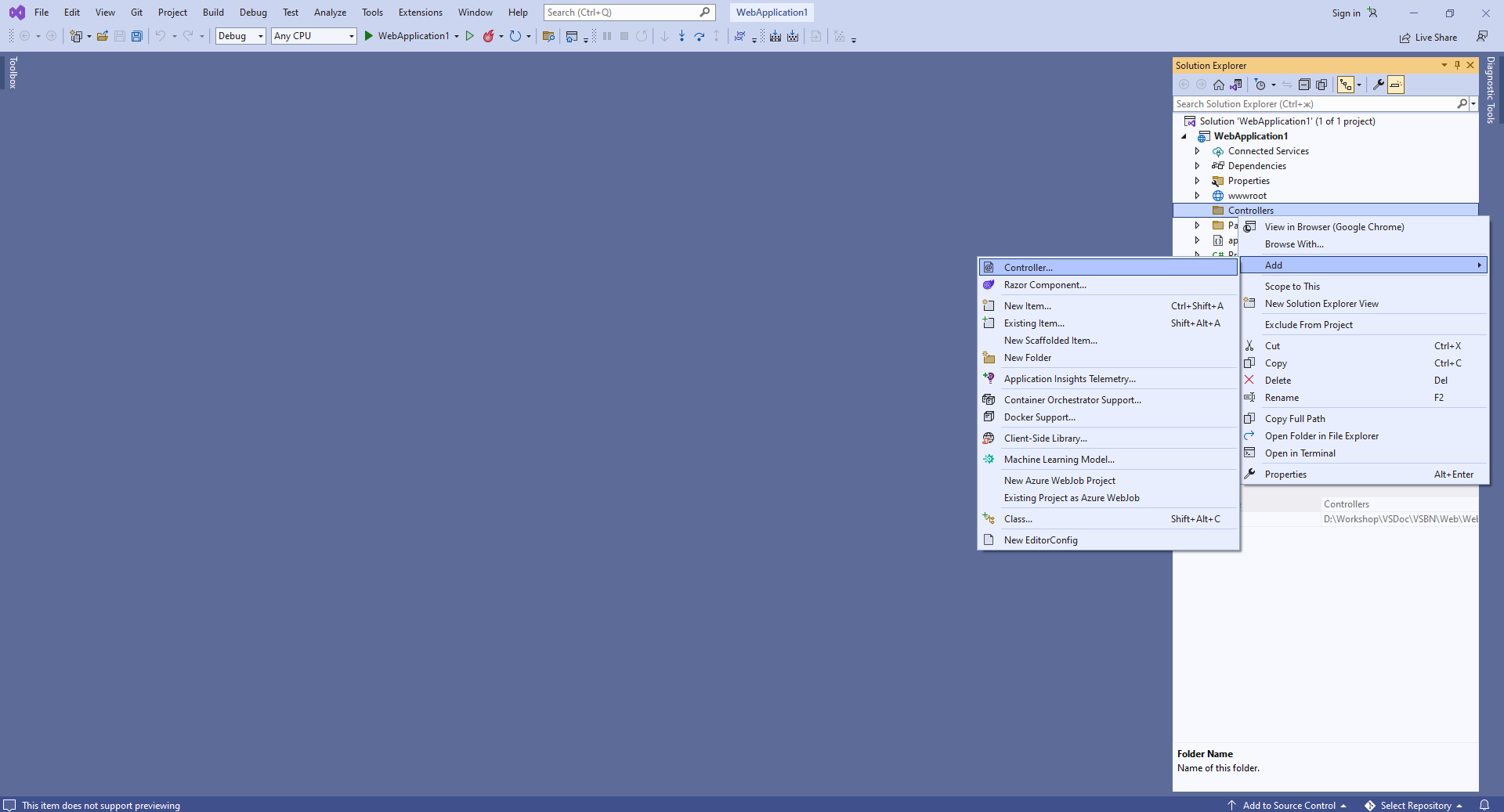
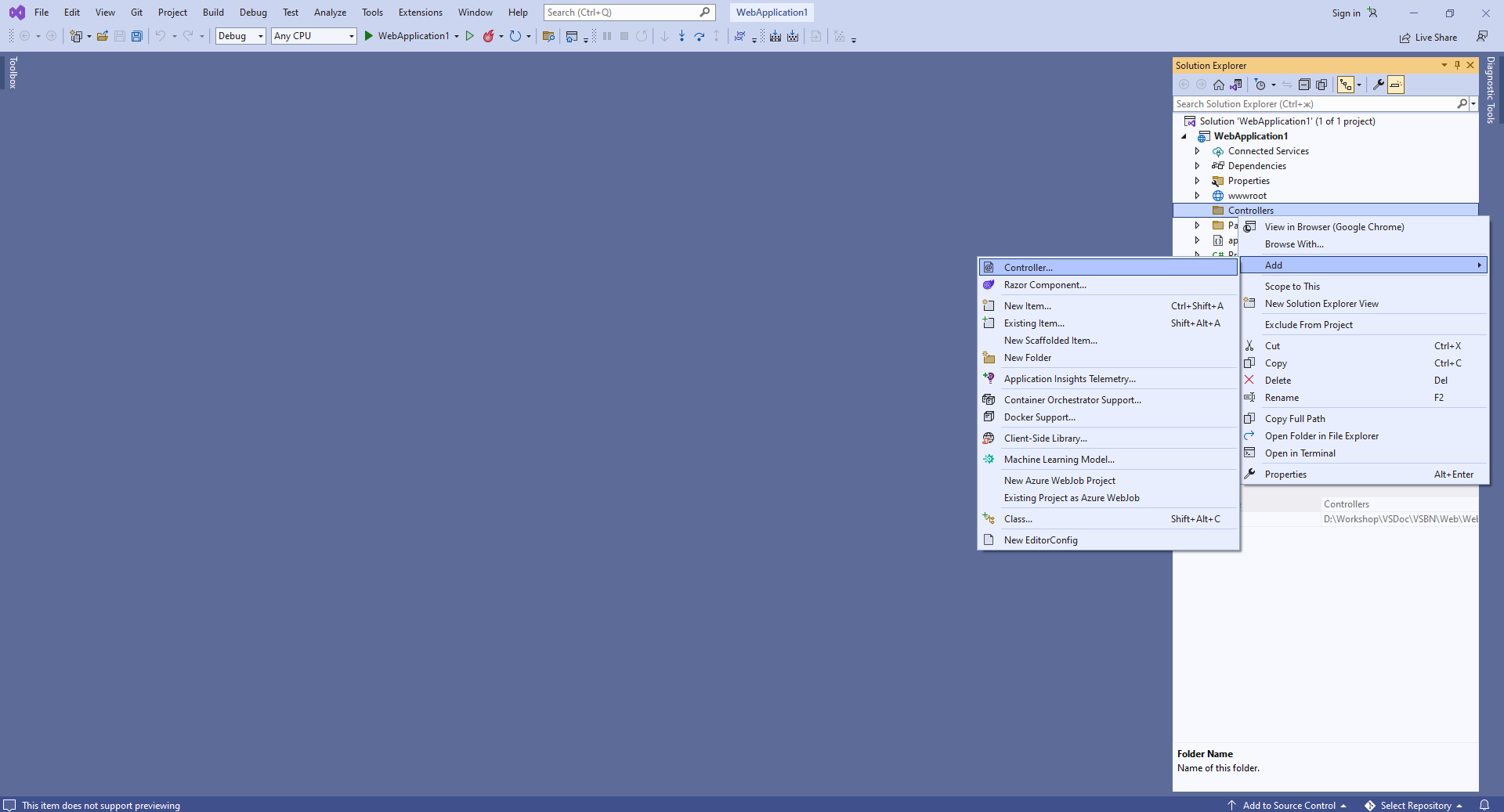
Нажмите правую кнопку мыши на папке "Controllers" и выберите "Add => Controller..." в контекстном меню

-
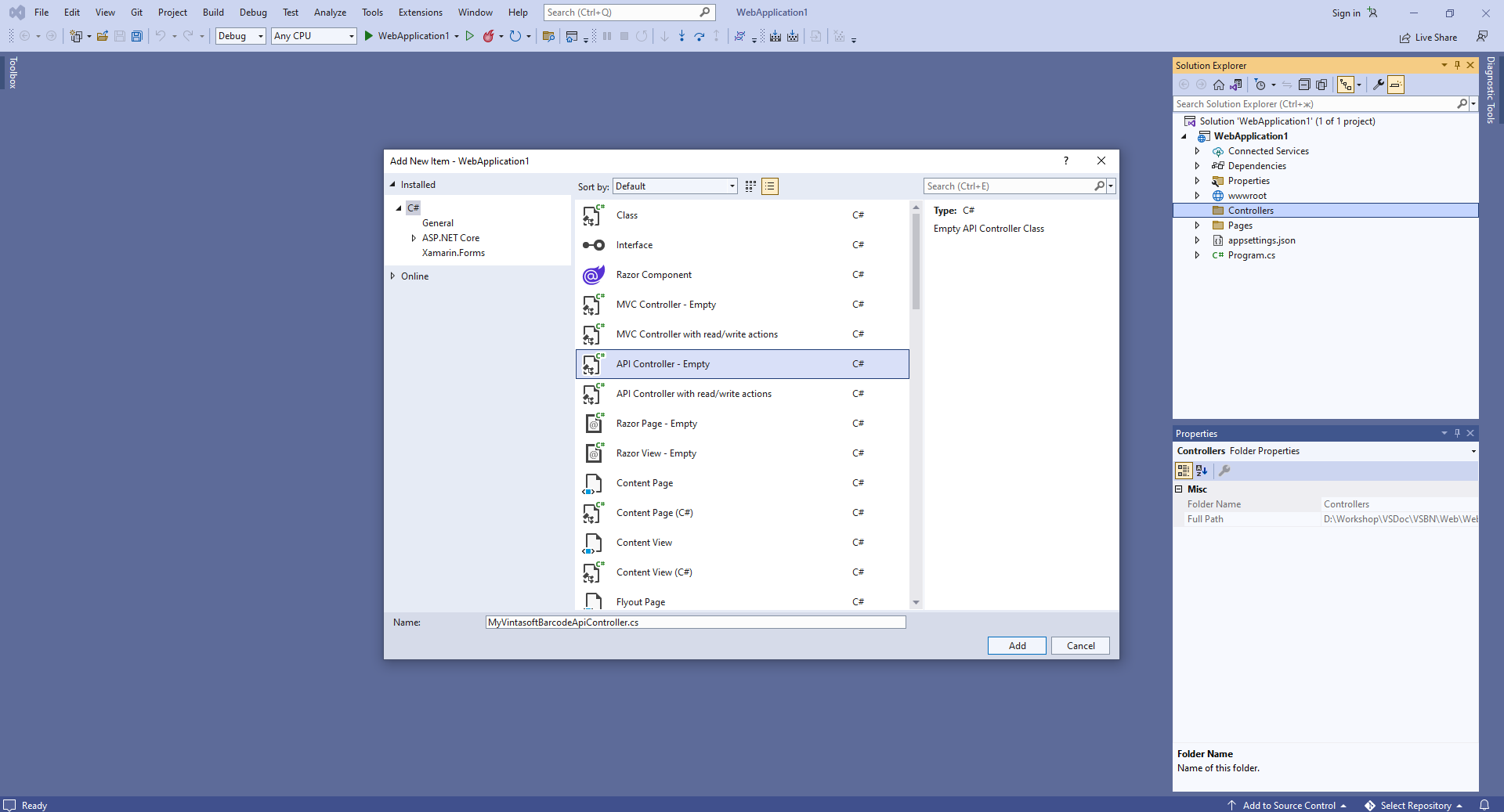
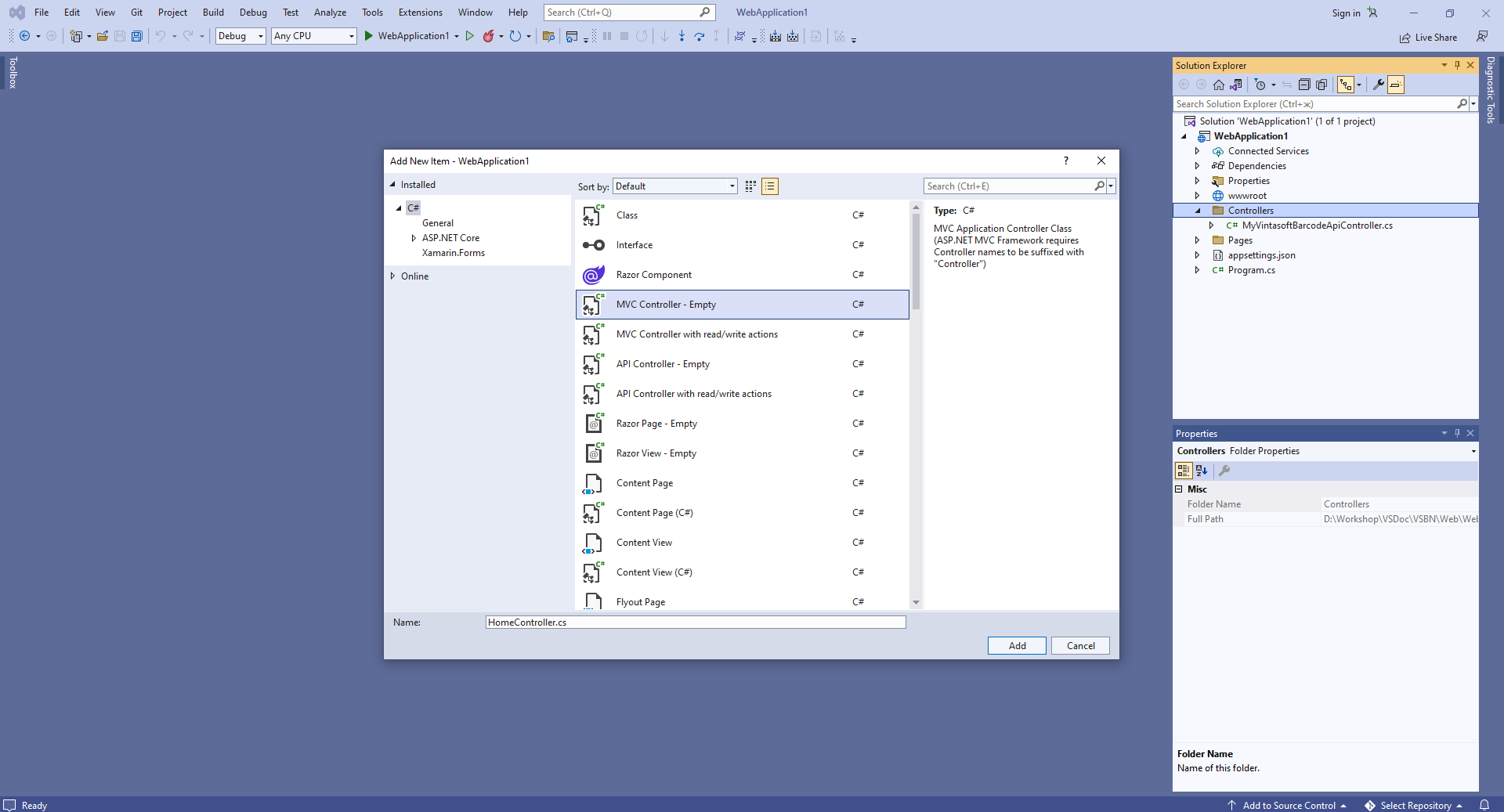
Выберите шаблон контроллера "Empty API", задайте имя контроллера "MyVintasoftBarcodeApiController" и нажмите кнопку "Add"

-
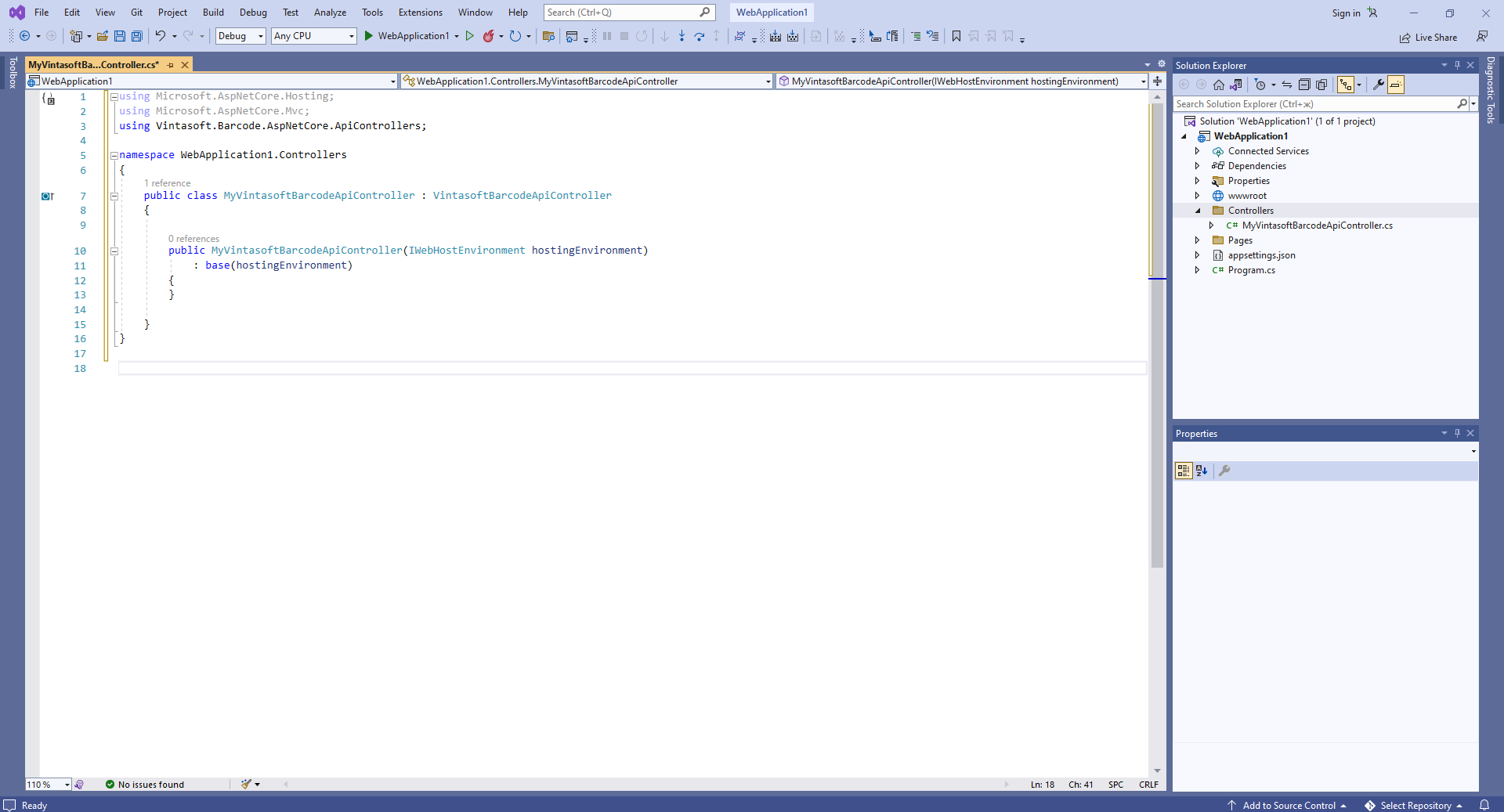
Укажите, что класс MyVintasoftBarcodeApiController является производным от класса Vintasoft.Barcode.AspNetCore.ApiControllers.VintasoftBarcodeApiController

Вот исходные коды класса MyVintasoftBarcodeApiController:
-
Серверная сторона: Создайте контроллер MVC для веб-представления, которое будет отображать сгенерированный штрих-код.
-
Нажмите правую кнопку мыши на папке "Controllers" и выберите "Add => Controller..." в контекстном меню

-
Выберите шаблон "MVC Controller - Empty", задайте имя контроллера "HomeController" и нажмите кнопку "Add"

-
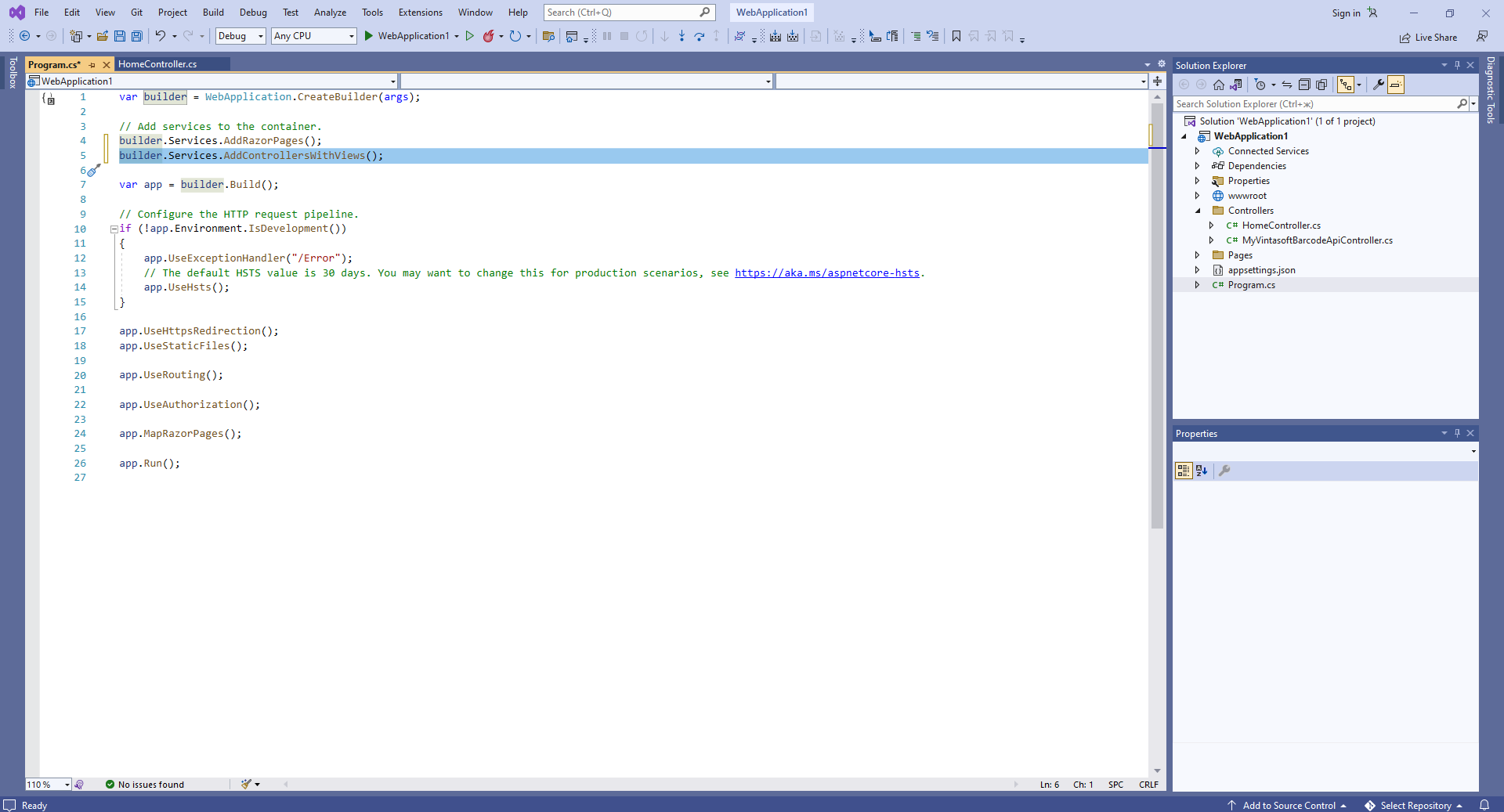
Откройте файл "Program.cs", добавьте контроллеры с представлениями в сервисы приложения ASP.NET Core:

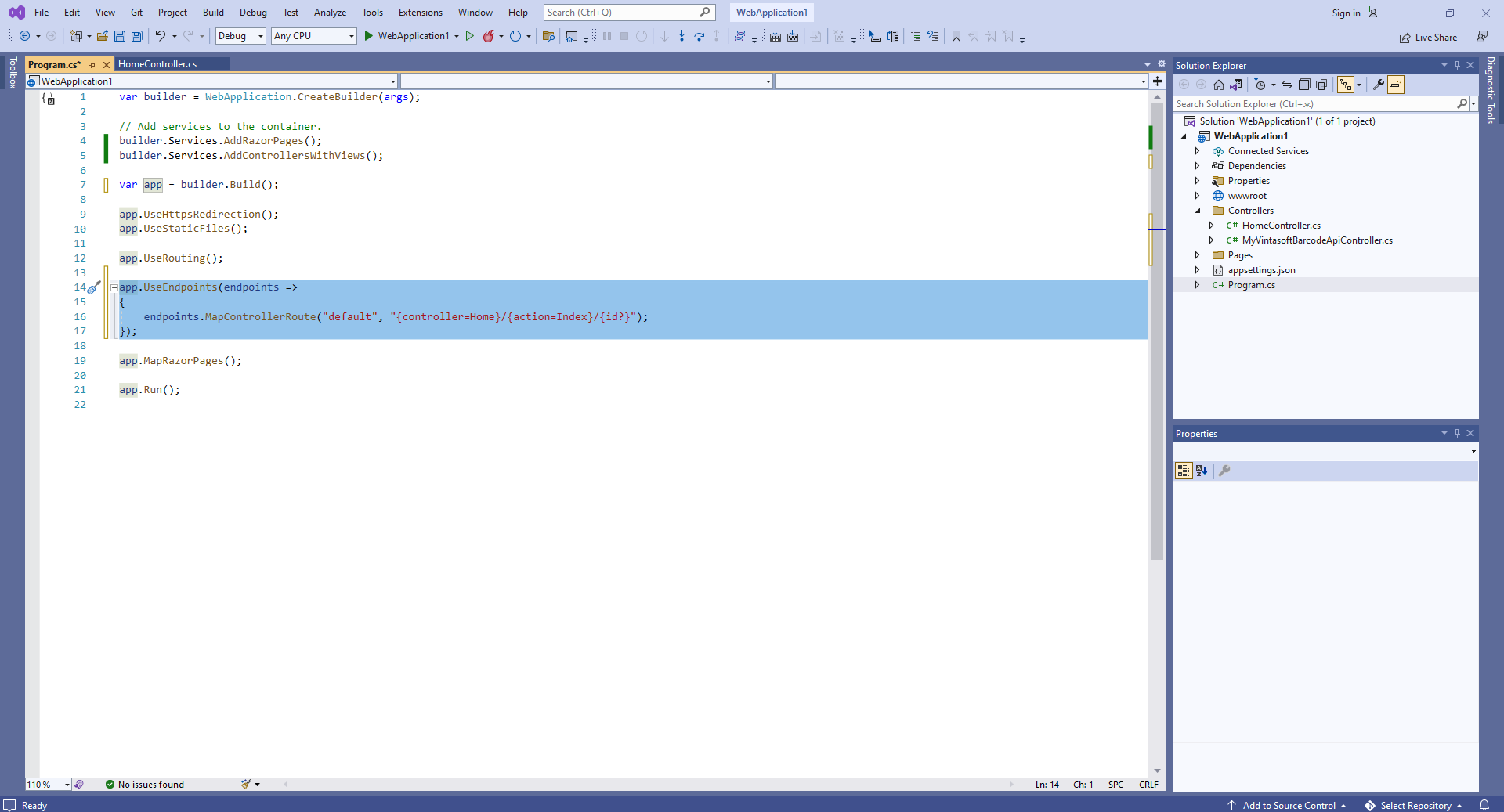
Добавьте созданный контроллер MVC к конечным точкам приложения ASP.NET Core:

Вот исходные коды C# файла Startup.cs:
-
Нажмите правую кнопку мыши на папке "Controllers" и выберите "Add => Controller..." в контекстном меню
-
Клиентская сторона: Создайте веб-представление для отображения сгенерированного штрих-кода.
-
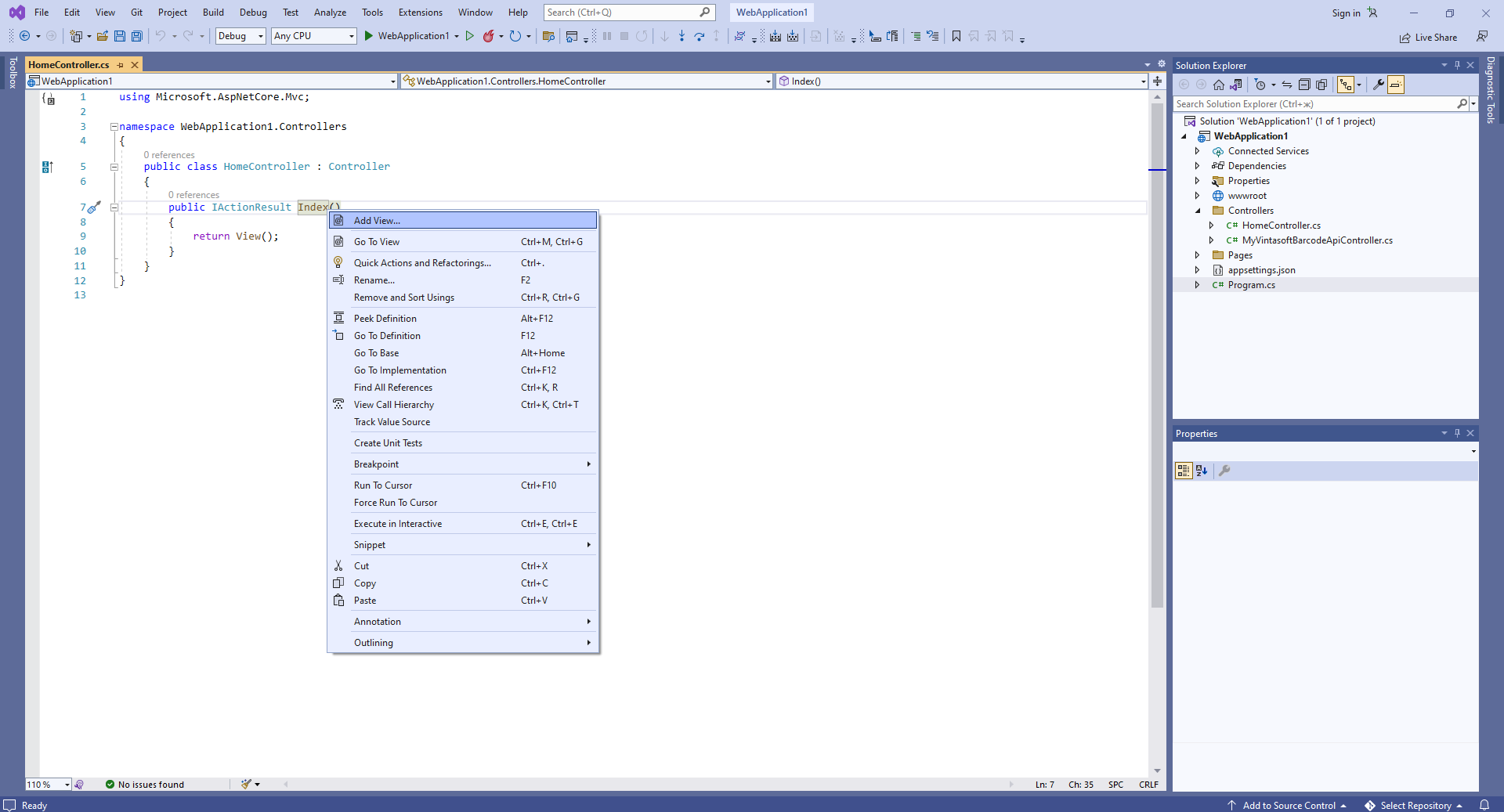
Откройте файл "HomeController.cs", нажмите правую кнопку мыши на методе "Index" класса HomeController и выберите "Add View..." в контекстном меню

-
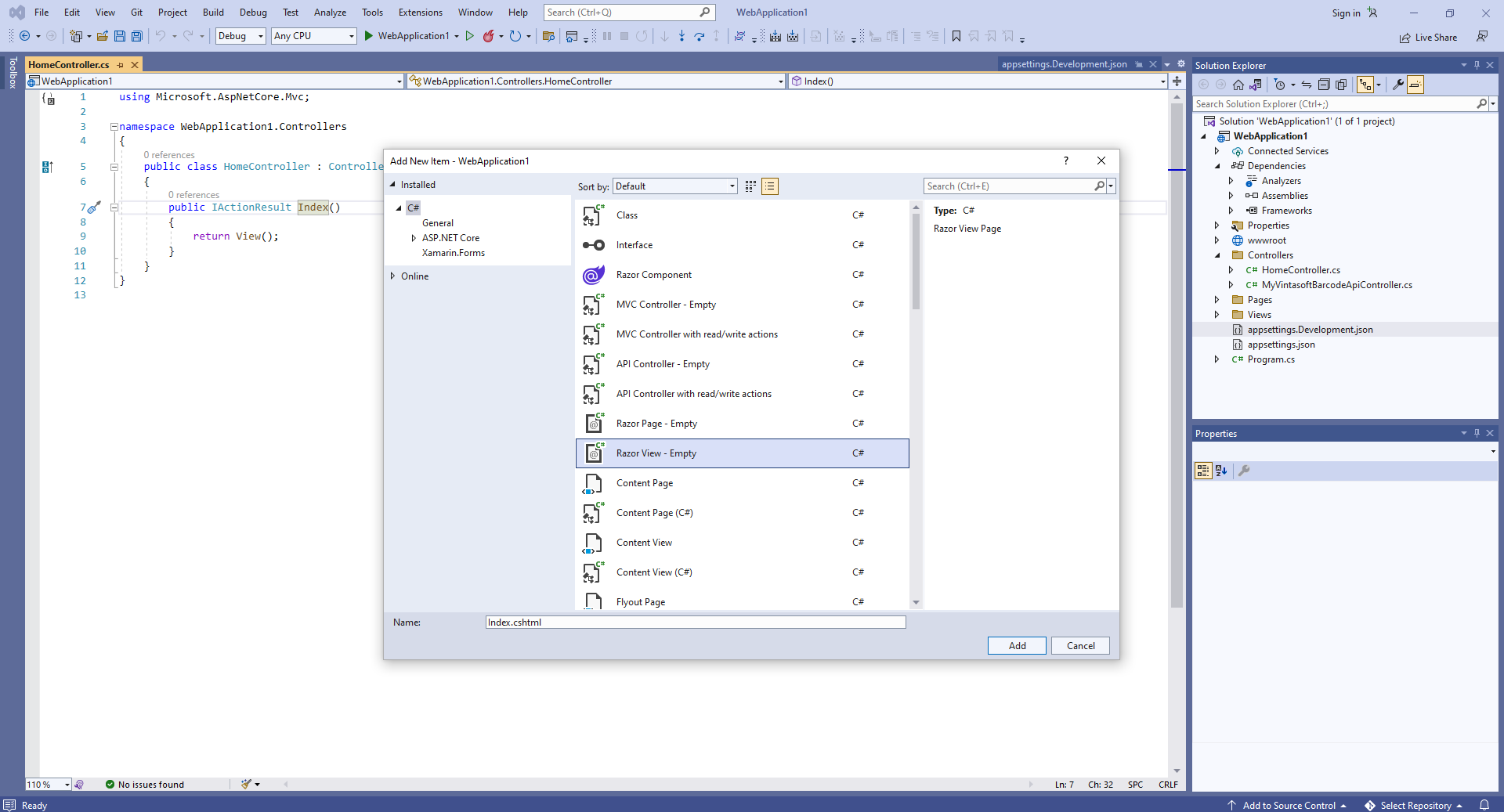
Выберите шаблон "Razor View - Empty", нажмите кнопку "Add", задайте имя представления "Index" и нажмите кнопку "Add" => Будет создан файл "Views\Home\Index.cshtml"

-
Откройте файл "HomeController.cs", нажмите правую кнопку мыши на методе "Index" класса HomeController и выберите "Add View..." в контекстном меню
-
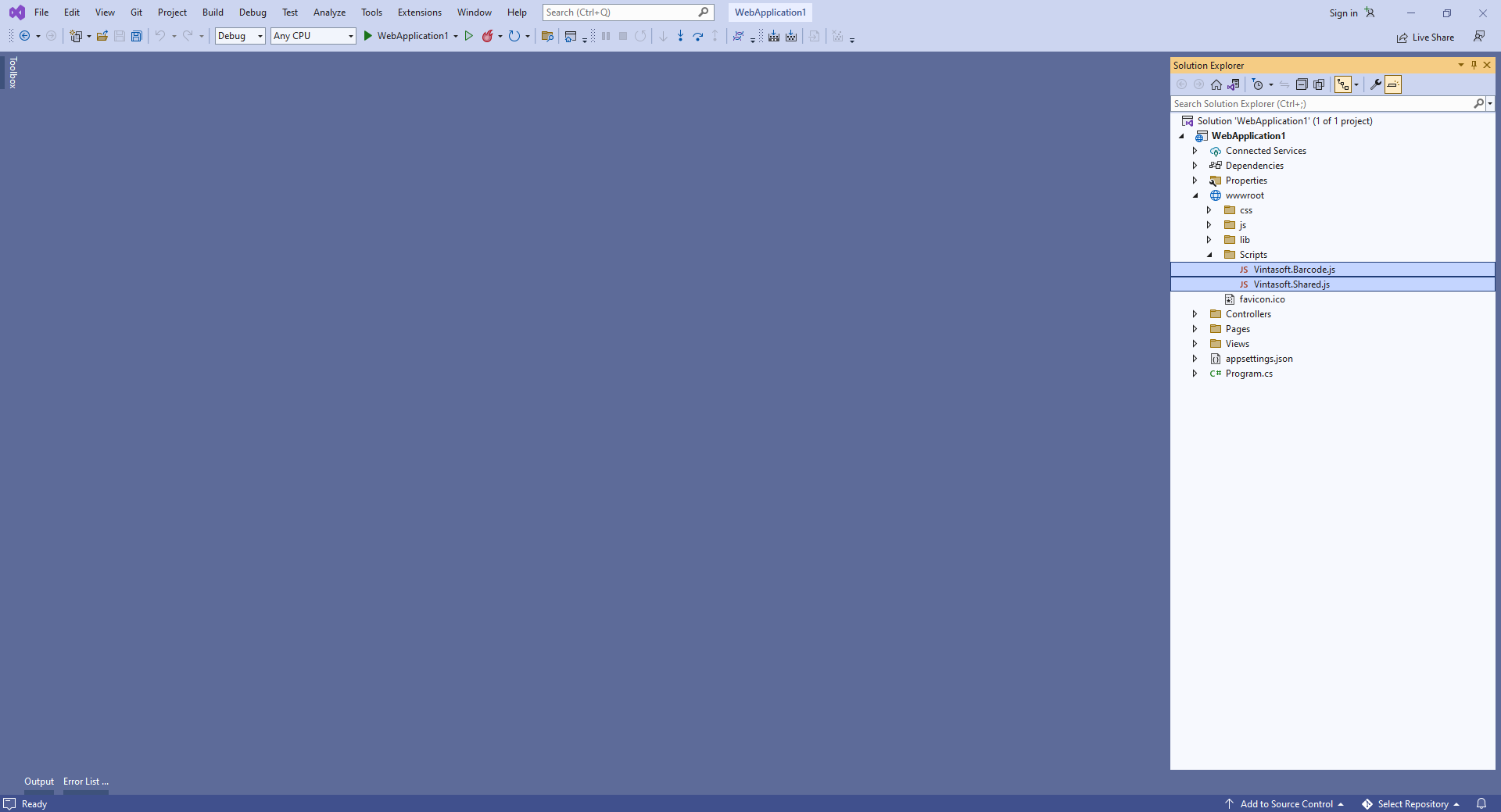
Клиентская сторона: Добавьте в проект файлы Vintasoft JavaScript.
-
Клиентская сторона: Добавьте в веб-представление код JavaScript, который генерирует и отображает изображение штрих-кода.
-
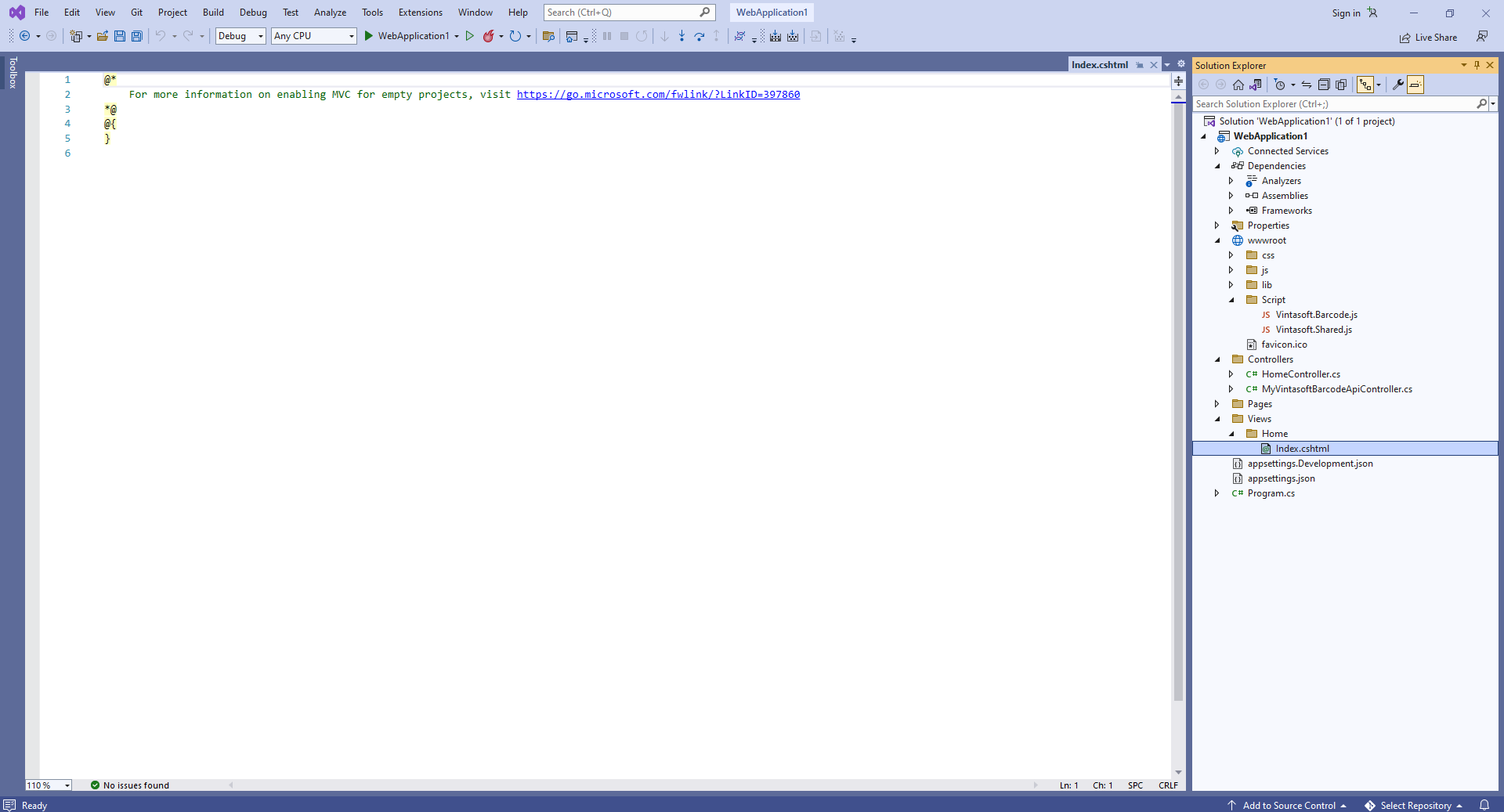
Откройте веб-представление - файл "Views\Home\Index.cshtml".

-
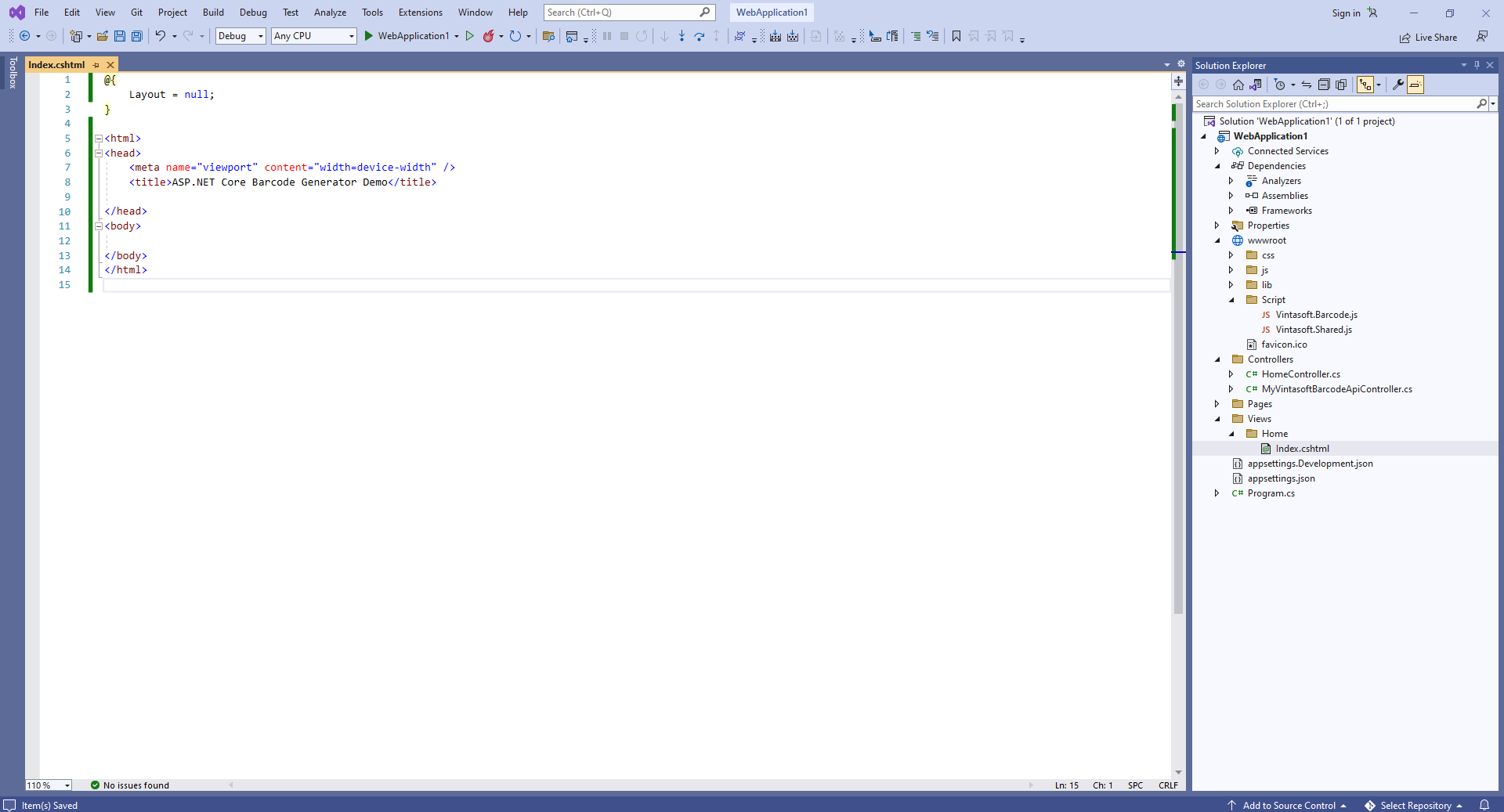
Добавьте базовый код:

Вот HTML-код:
-
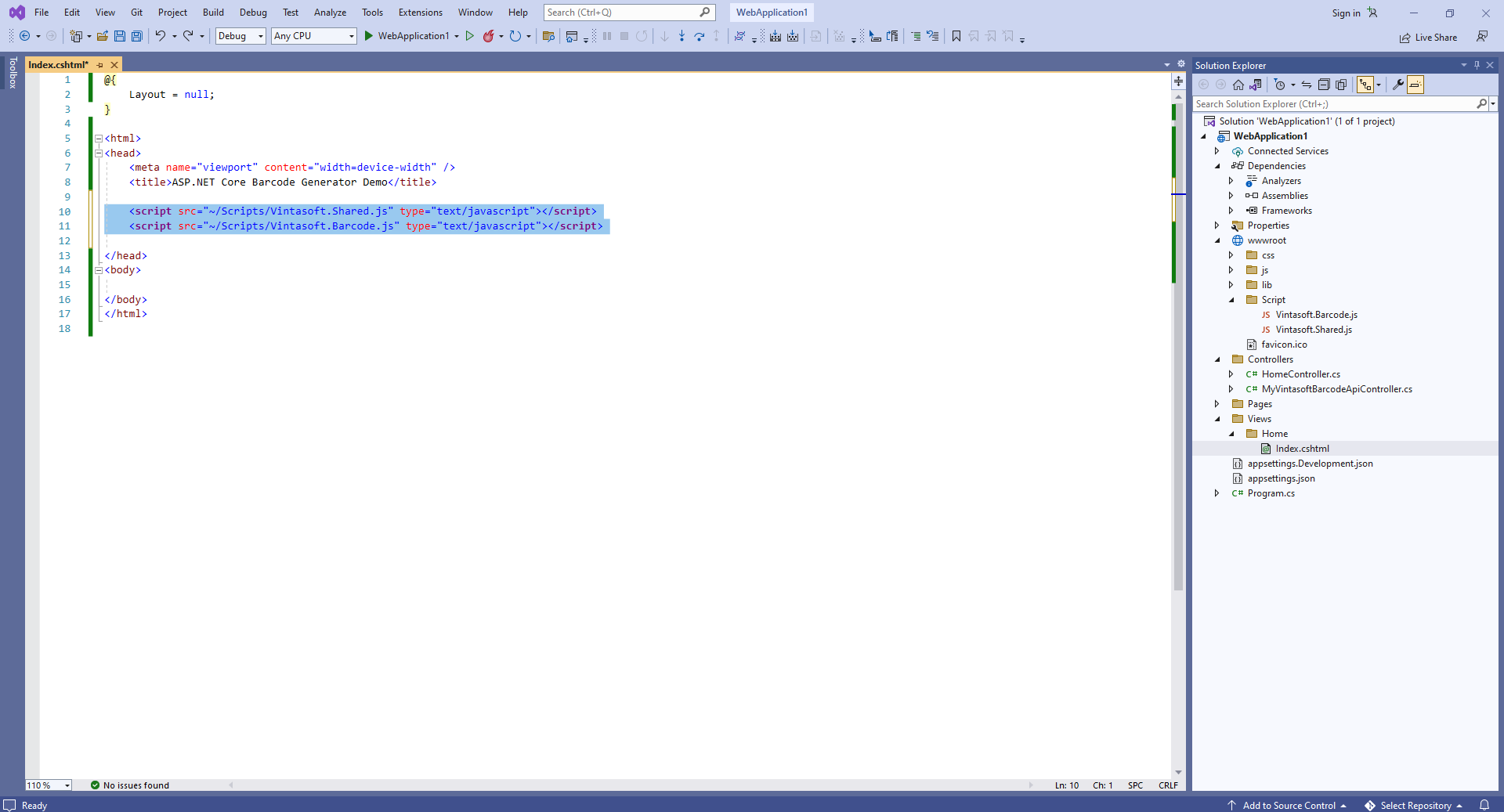
Добавьте ссылки на файлы Vintasoft JavaScript:

Вот HTML-код, который добавляет ссылки на файлы Vintasoft JavaScript:
-
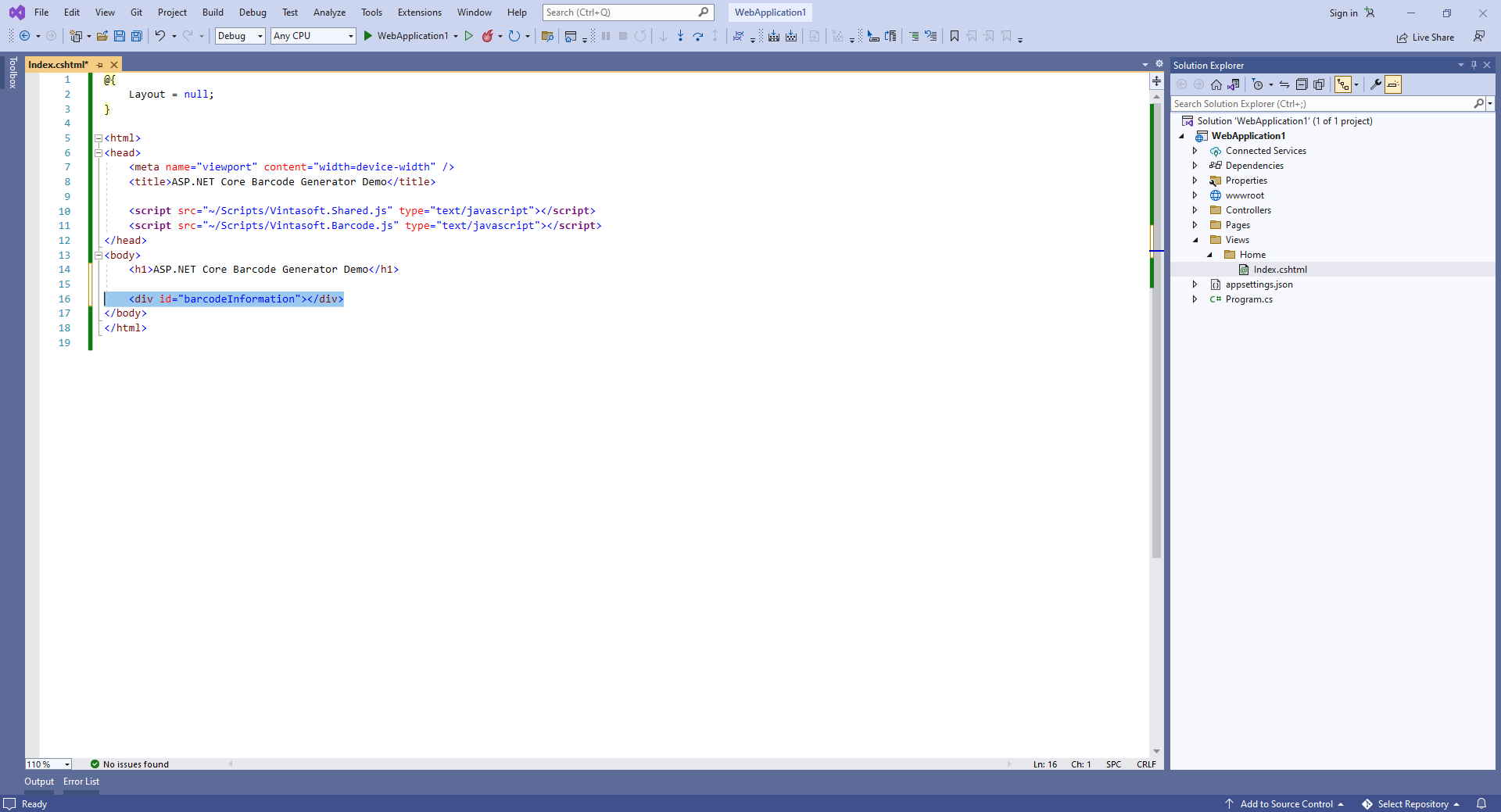
Добавьте в веб-представление HTML-разметку (элемент image, который будет отображать сгенерированное изображение штрих-кода):

Вот код HTML-разметки:
-
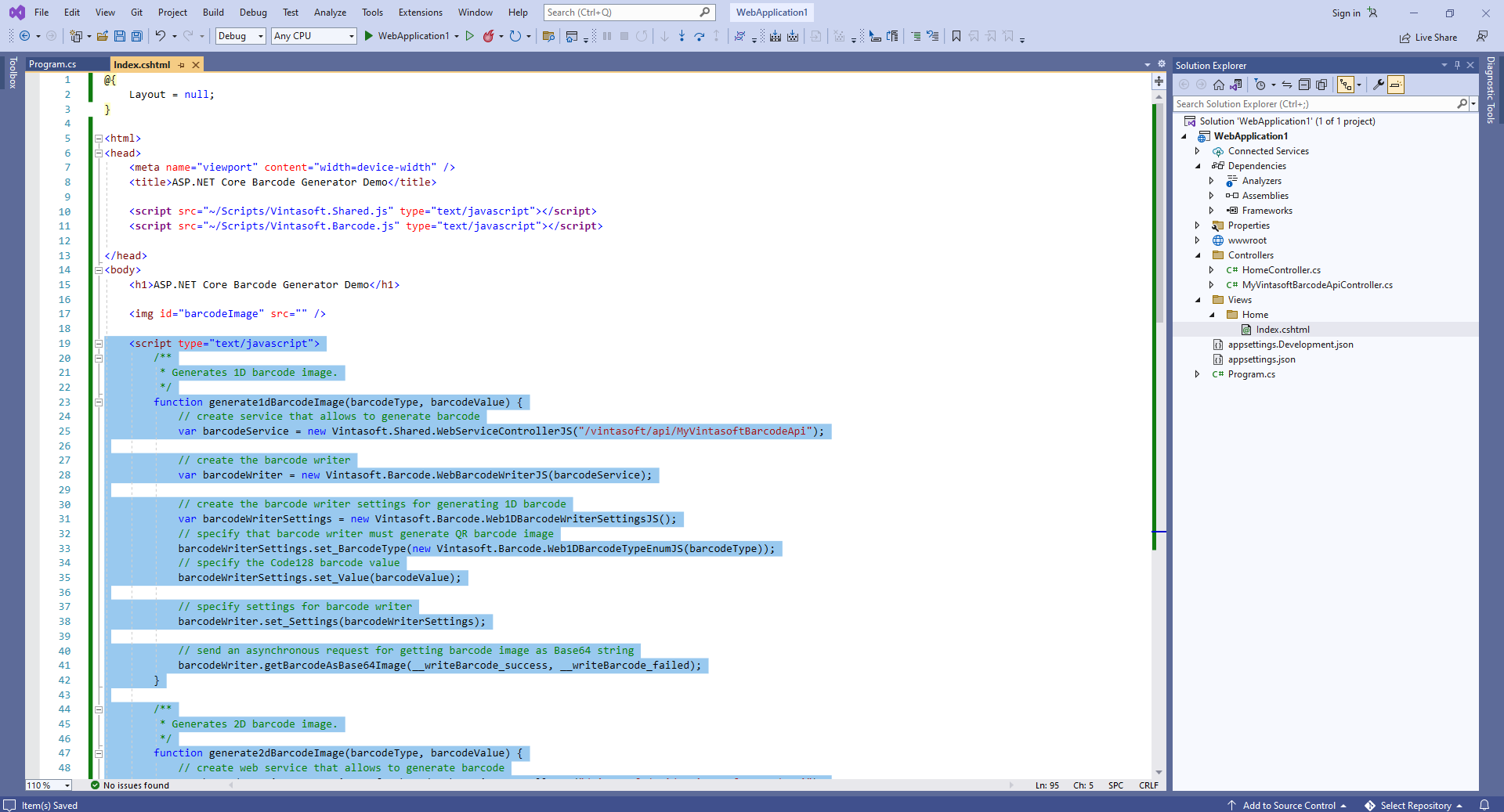
Добавьте код JavaScript, который генерирует и отображает изображение штрих-кода:

Вот код JavaScript, который генерирует и отображает изображение штрих-кода:
- Удалите папку "Pages".
-
Откройте веб-представление - файл "Views\Home\Index.cshtml".
-
Запустите приложение ASP.NET Core и оцените результат.