Генерация изображения штрих-кода в серверном приложении Blazor
В этом разделе
Данное руководство демонстрирует, как создать пустое серверное приложение Blazor в Visual Studio .NET 2022 и сгенерировать изображение штрих-кода в серверном приложении Blazor.
Вот шаги, которые необходимо выполнить:
-
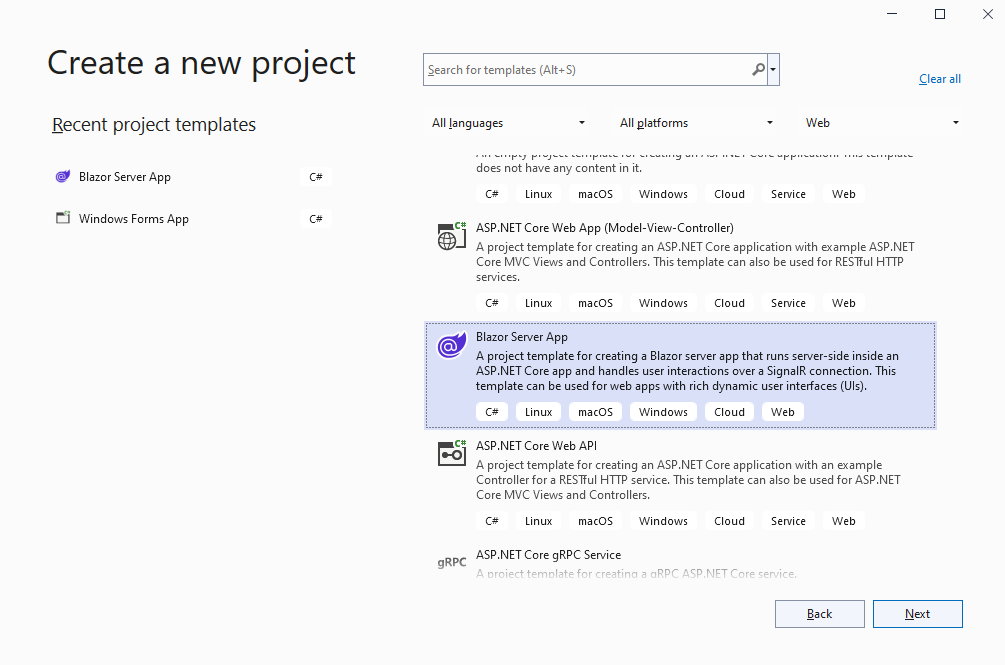
Создайте пустое серверное приложение Blazor.
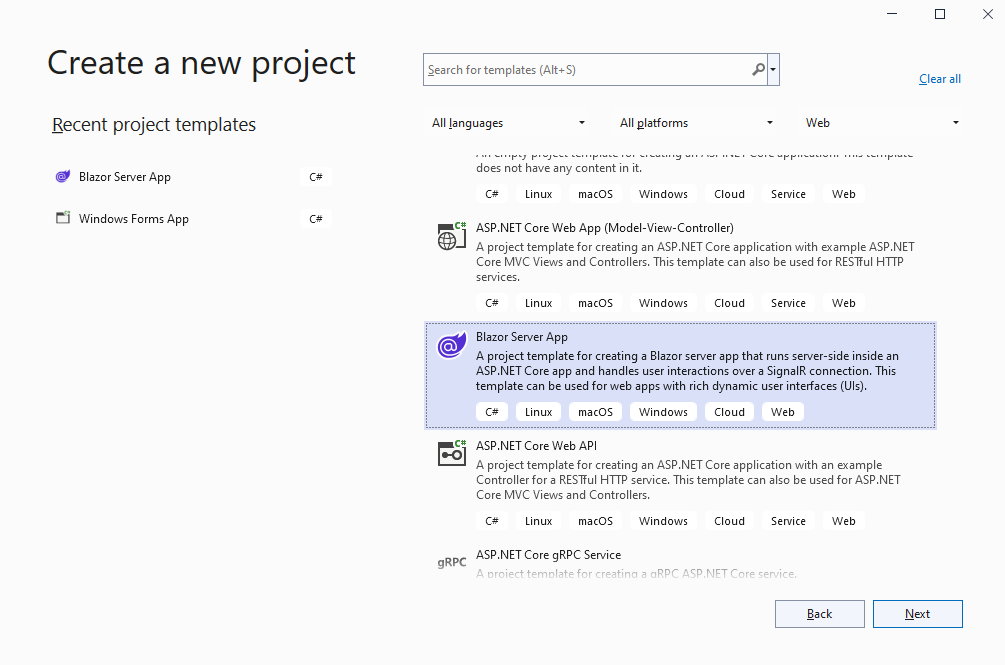
Запустите Visual Studio .NET 2022 и создайте новый проект, тип проекта - серверное приложение Blazor:

-
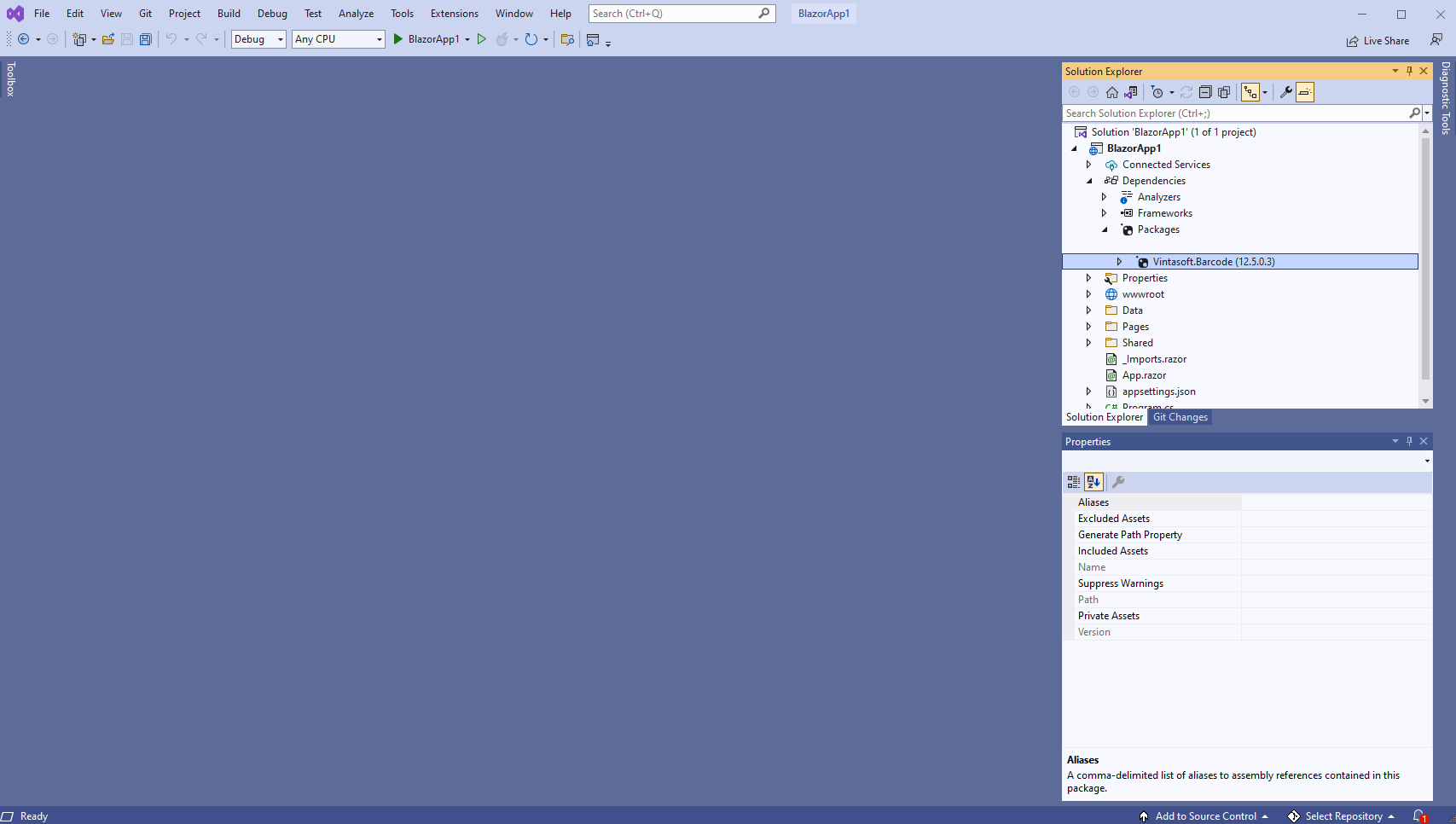
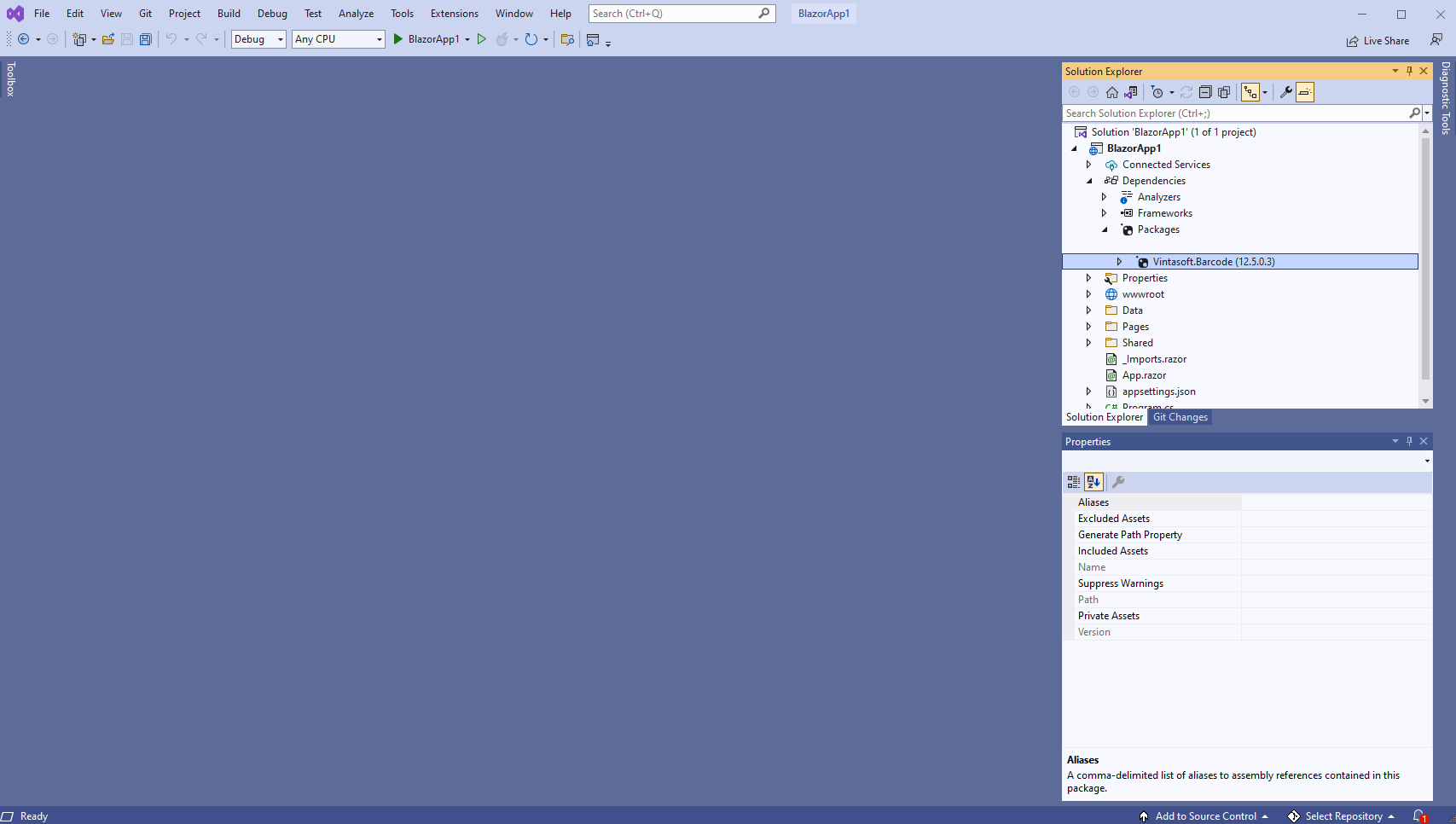
Добавьте в серверное приложение Blazor ссылки на NuGet-пакет "Vintasoft.Barcode".

-
Сгенерируйте изображение штрих-кода на странице Razor.
-
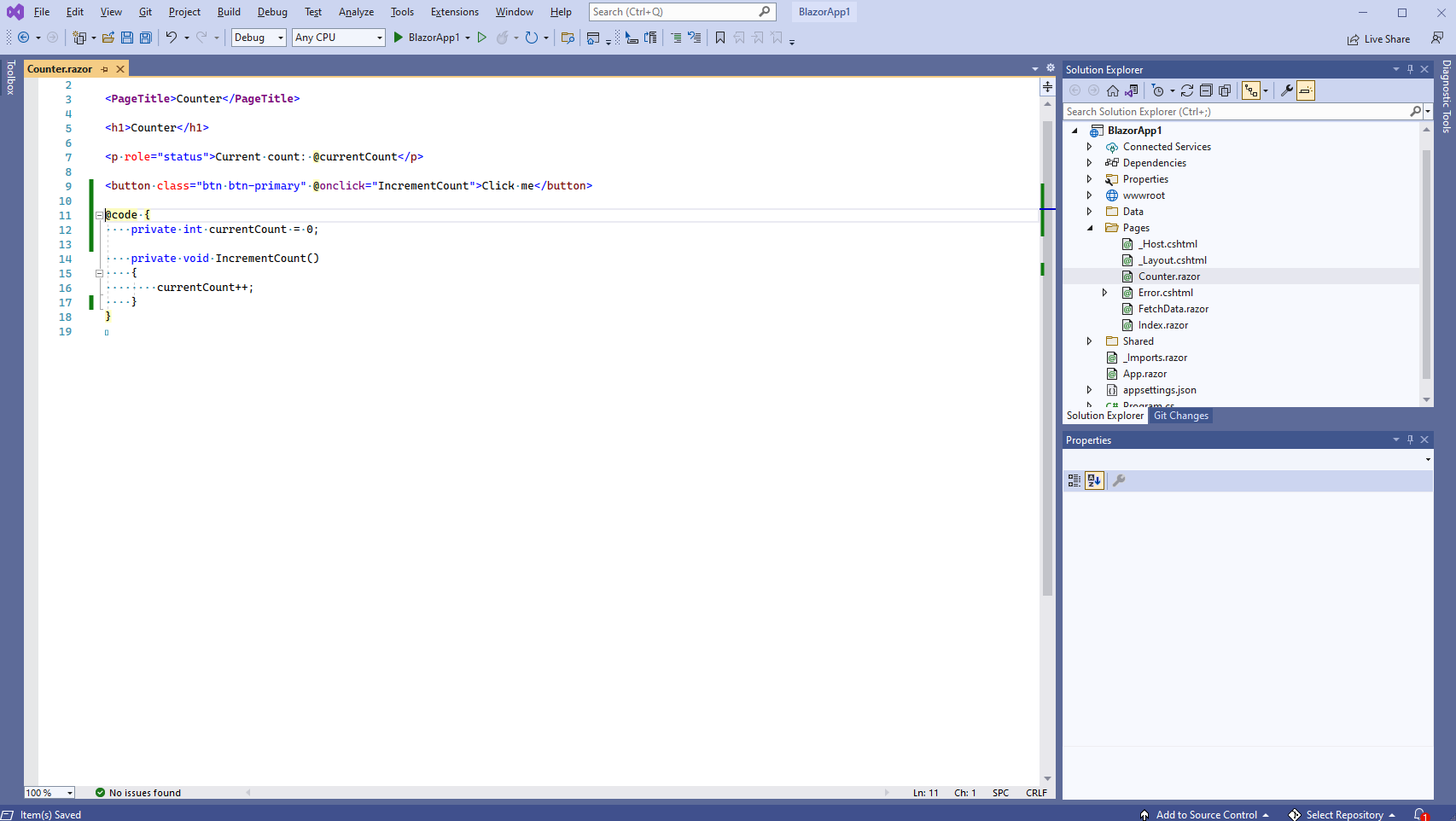
Откройте страницу "Counter.razor"

-
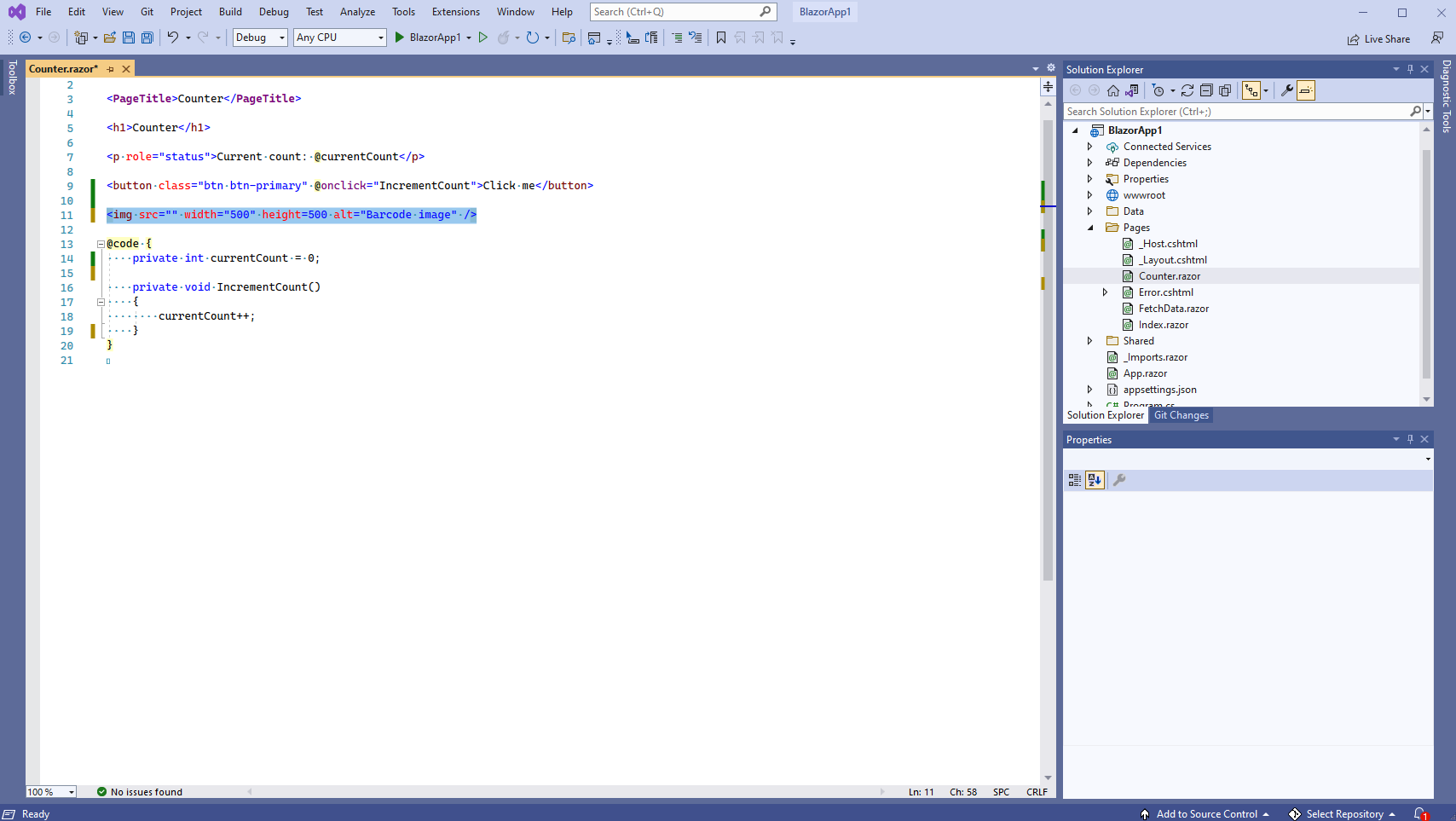
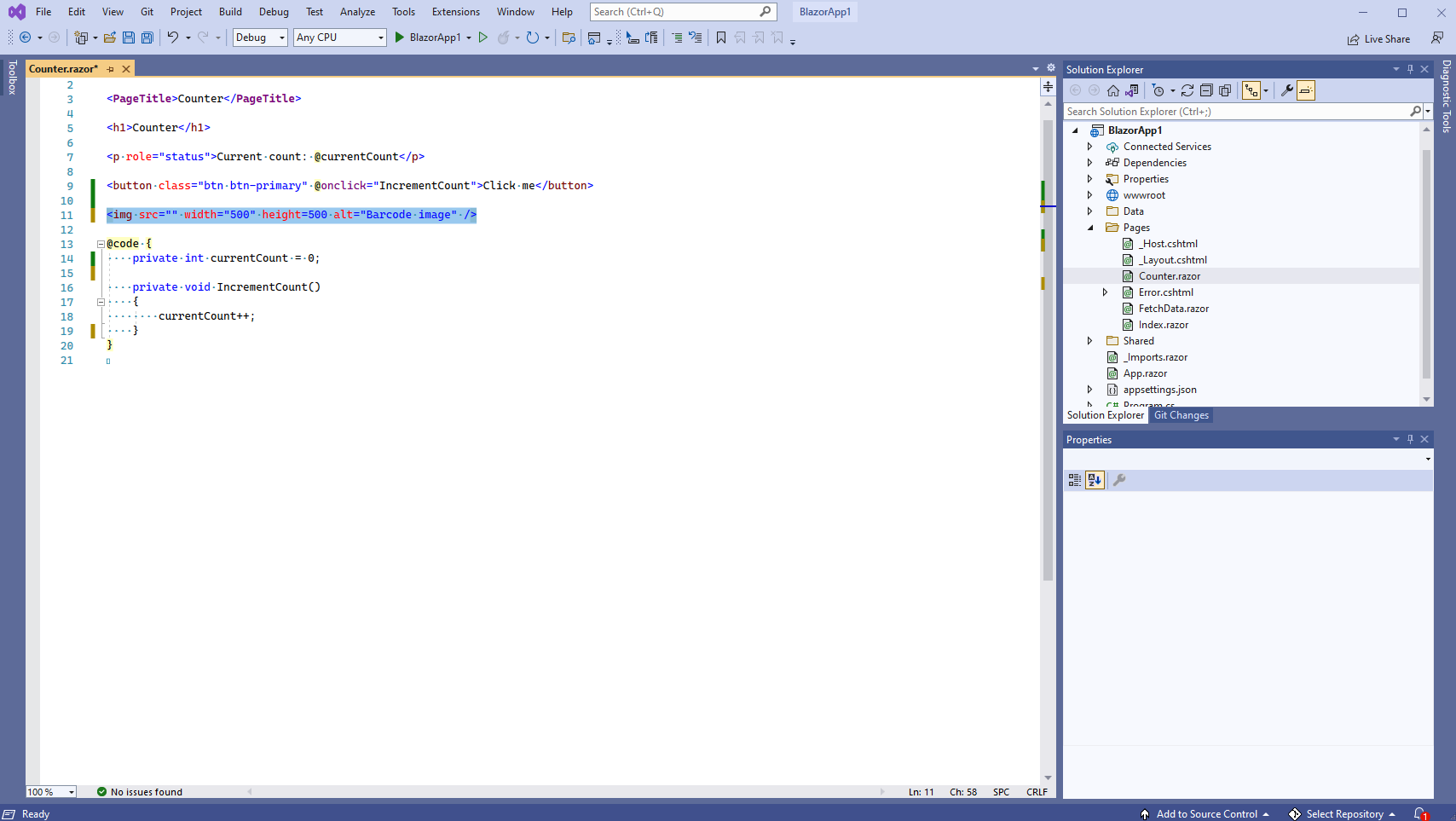
Добавьте элемент "img" на страницу "Counter.razor"

Вот код страницы "Counter.razor" после модификации:
@page "/counter"
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
<img src="" width="500" height=500 alt="Barcode image" />
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
-
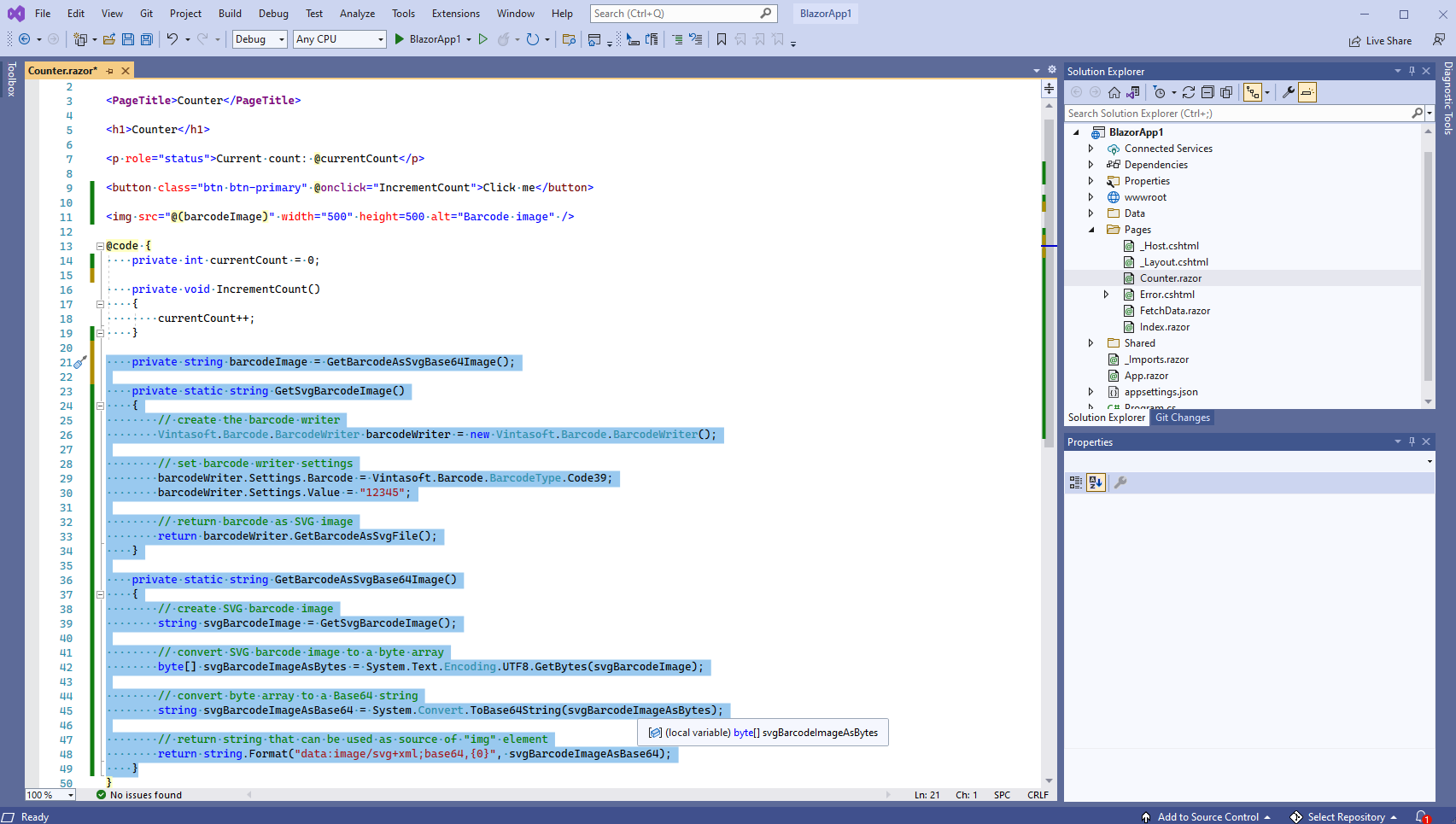
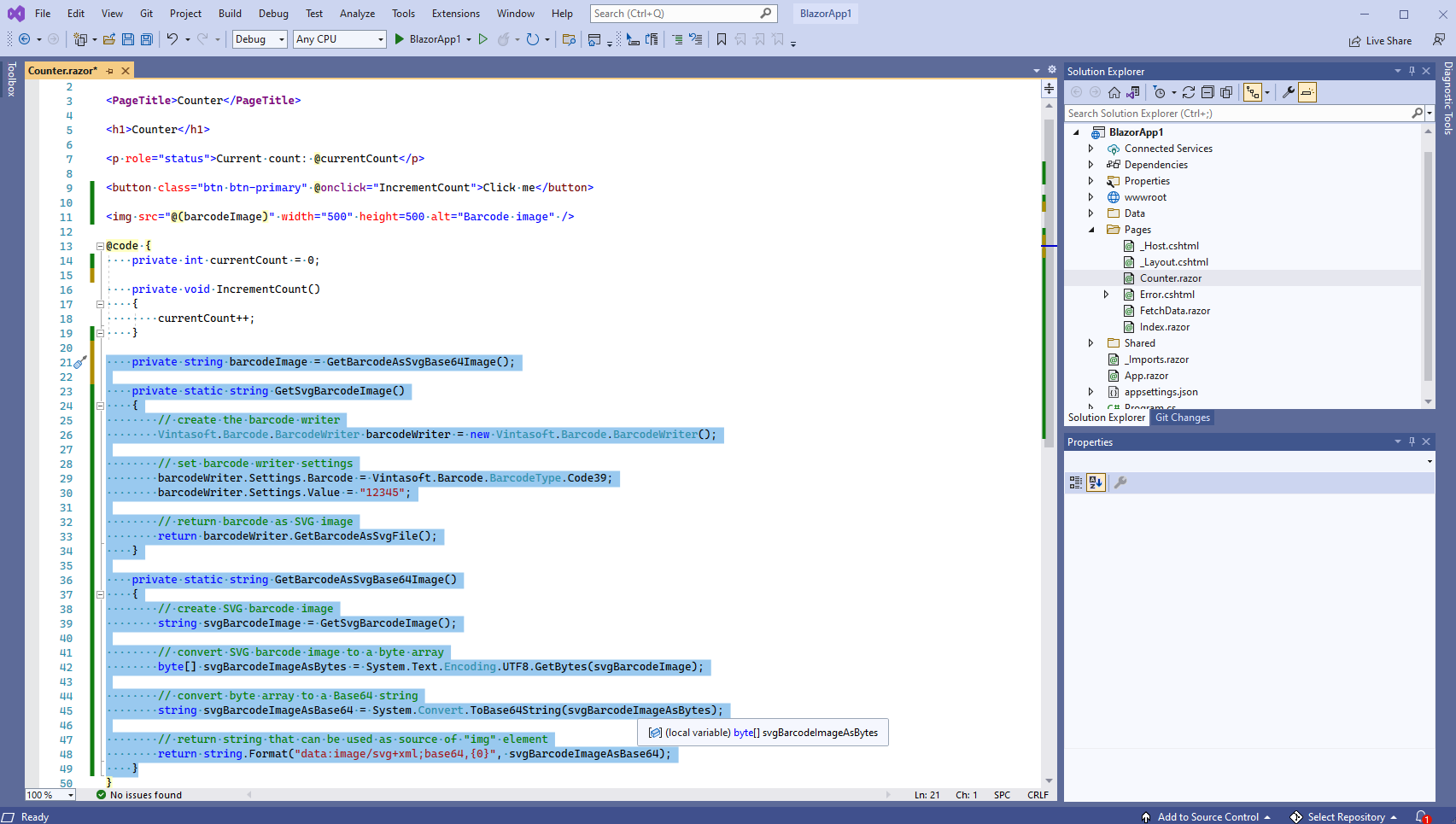
Добавьте на страницу "Counter.razor" код C#, который генерирует изображение штрих-кода

Вот код страницы "Counter.razor" после модификации:
// The project, which uses this code, must have references to the following assemblies:
// - Vintasoft.Barcode
@page "/counter"
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
<img src="@(barcodeImage)" width="500" height=500 alt="Barcode image" />
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
private string barcodeImage = GetBarcodeAsSvgBase64Image();
private static string GetSvgBarcodeImage()
{
// create the barcode writer
Vintasoft.Barcode.BarcodeWriter barcodeWriter = new Vintasoft.Barcode.BarcodeWriter();
// set barcode writer settings
barcodeWriter.Settings.Barcode = Vintasoft.Barcode.BarcodeType.Code39;
barcodeWriter.Settings.Value = "12345";
// return barcode as SVG image
return barcodeWriter.GetBarcodeAsSvgFile();
}
private static string GetBarcodeAsSvgBase64Image()
{
// create SVG barcode image
string svgBarcodeImage = GetSvgBarcodeImage();
// convert SVG barcode image to a byte array
byte[] svgBarcodeImageAsBytes = System.Text.Encoding.UTF8.GetBytes(svgBarcodeImage);
// convert byte array to a Base64 string
string svgBarcodeImageAsBase64 = System.Convert.ToBase64String(svgBarcodeImageAsBytes);
// return string that can be used as source of "img" element
return string.Format("data:image/svg+xml;base64,{0}", svgBarcodeImageAsBase64);
}
}
-
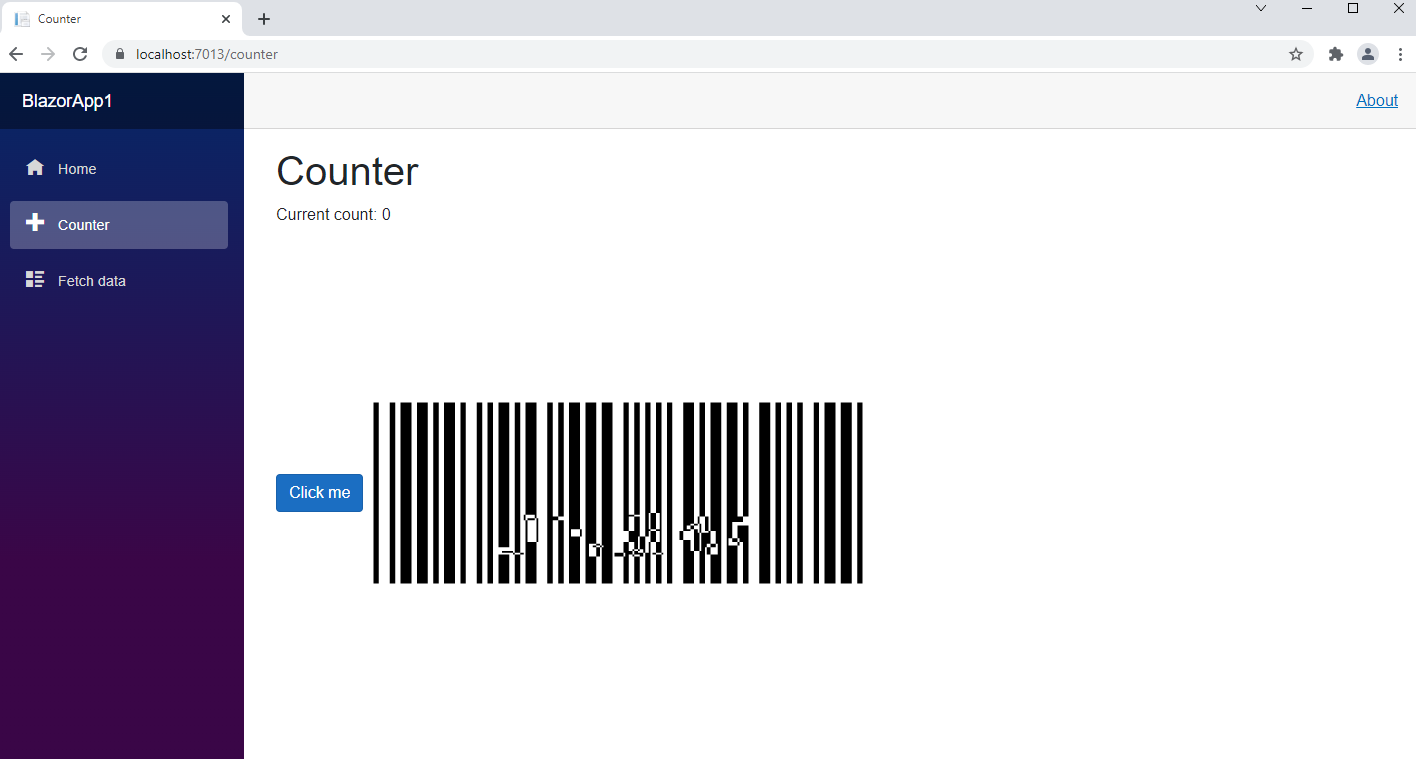
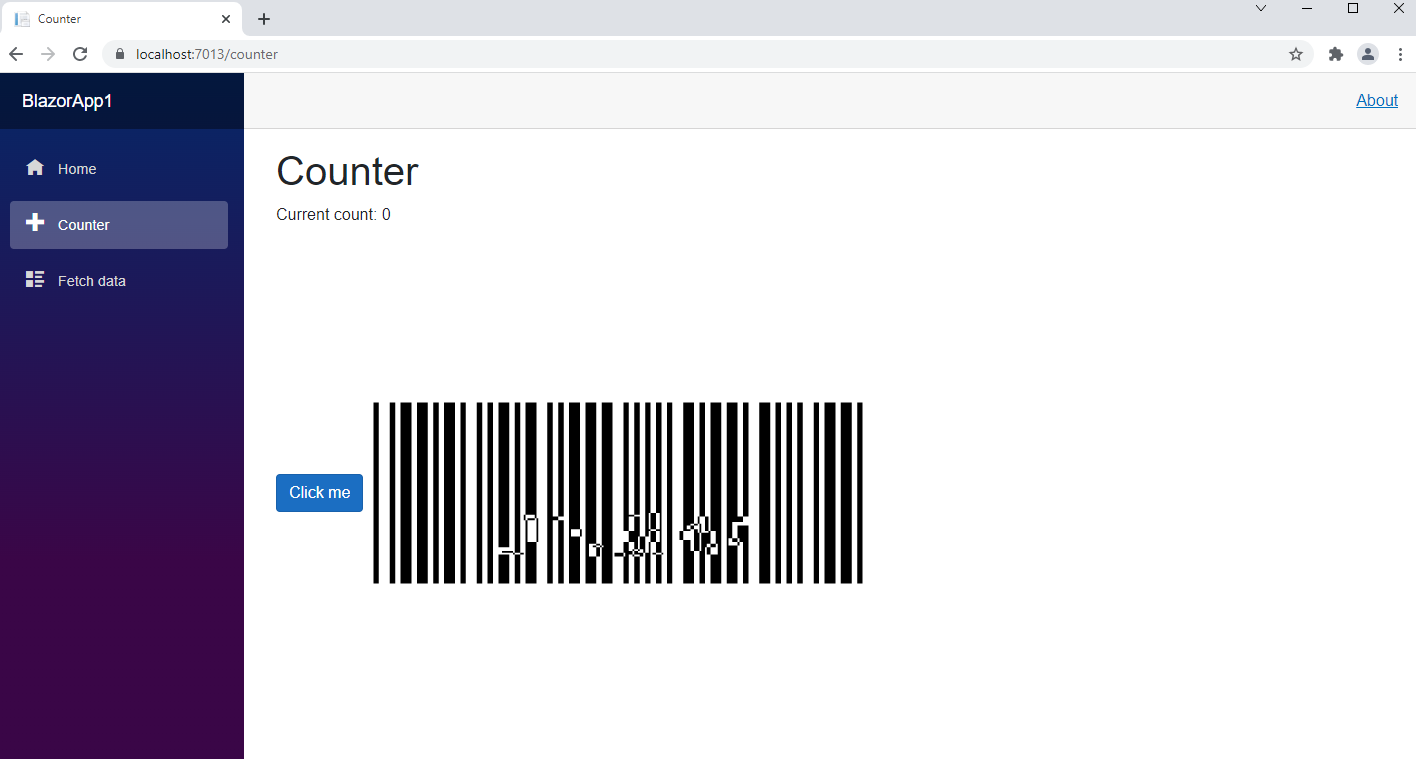
Запустите серверное приложение Blazor и оцените результат.