Распознавание штрих-кодов из изображения в приложении ASP.NET Core
Вот шаги, которые необходимо выполнить:
-
Создайте пустое веб-приложение ASP.NET Core.
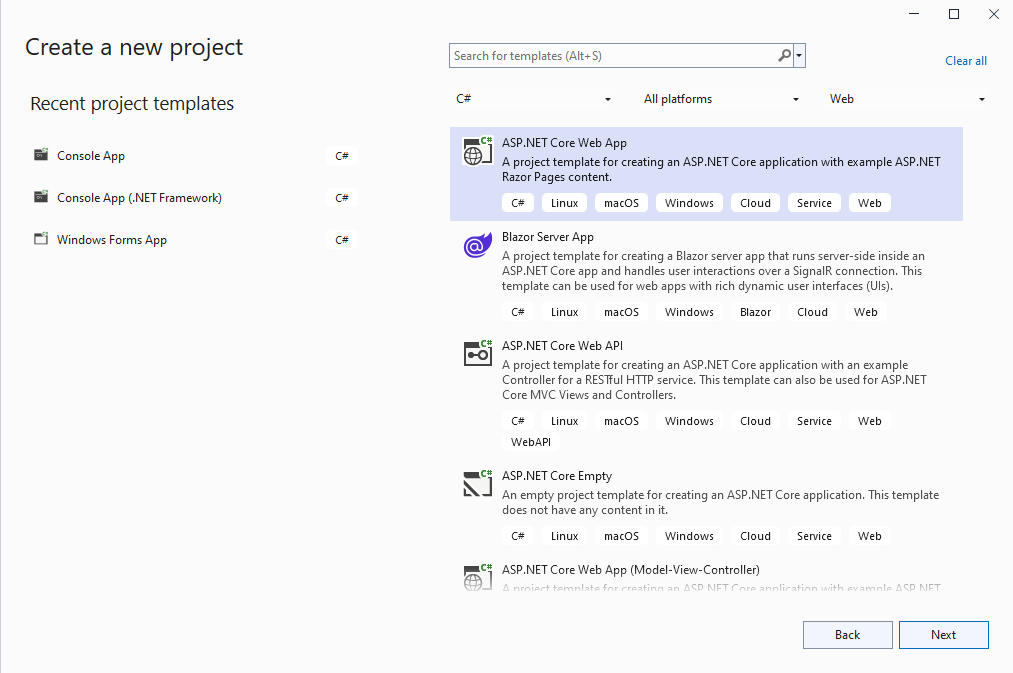
Запустите Visual Studio .NET 2022 и создайте новый проект, тип проекта - веб-приложение ASP.NET Core:

Включите в проекте использование .NET 8.0:

-
Серверная сторона: Добавьте ссылки на сборки Vintasoft в веб-приложение ASP.NET Core.
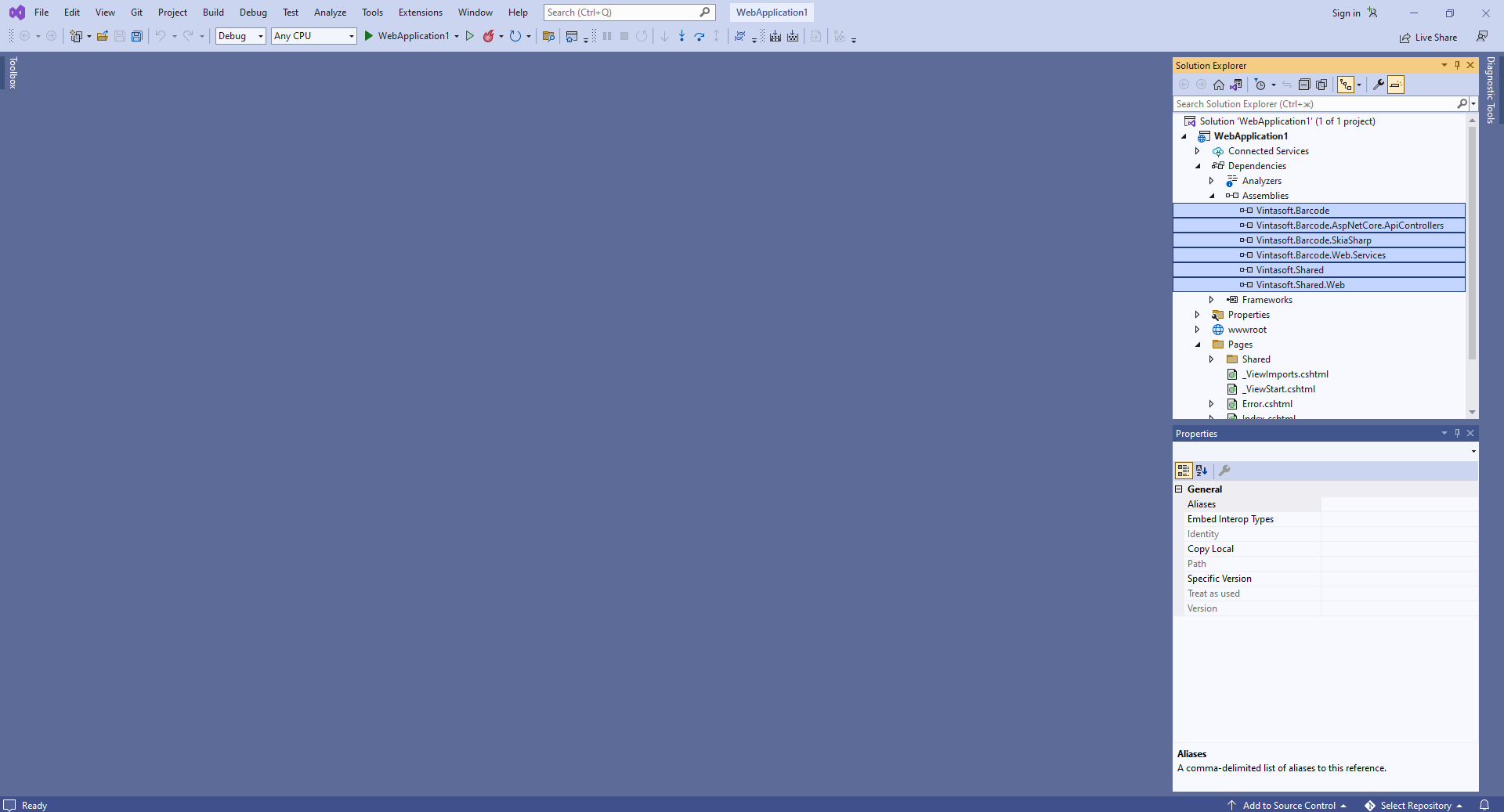
Добавьте ссылки на сборки Vintasoft.Barcode.dll, Vintasoft.Barcode.SkiaSharp.dll, Vintasoft.Shared.dll, Vintasoft.Shared.Web.dll, Vintasoft.Barcode.Web.Services.dll и Vintasoft.Barcode.AspNetCore.ApiControllers.dll из папки "<InstallPath>\VintaSoft Barcode .NET 15.1\Bin\DotNet8\AnyCPU\" в веб-приложение ASP.NET Core.

-
Серверная сторона: Добавьте контроллер Web API, который позволяет распознавать штрих-коды из изображения.
- Добавьте в проект папку "Controllers".
-
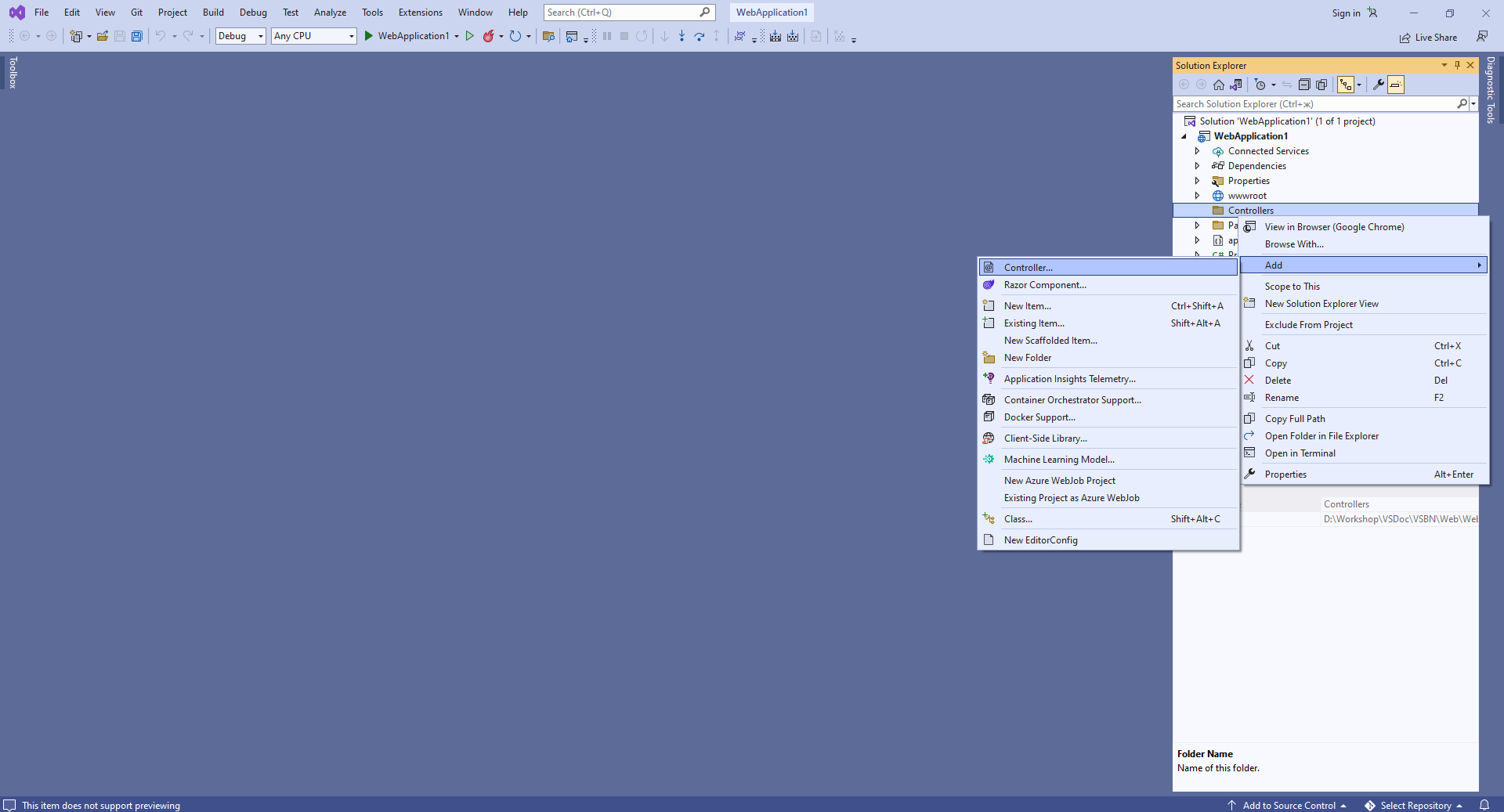
Нажмите правую кнопку мыши на папке "Controllers" и выберите "Add => Controller..." в контекстном меню

-
Выберите шаблон контроллера "Empty API", задайте имя контроллера "MyVintasoftBarcodeApiController" и нажмите кнопку "Add"

-
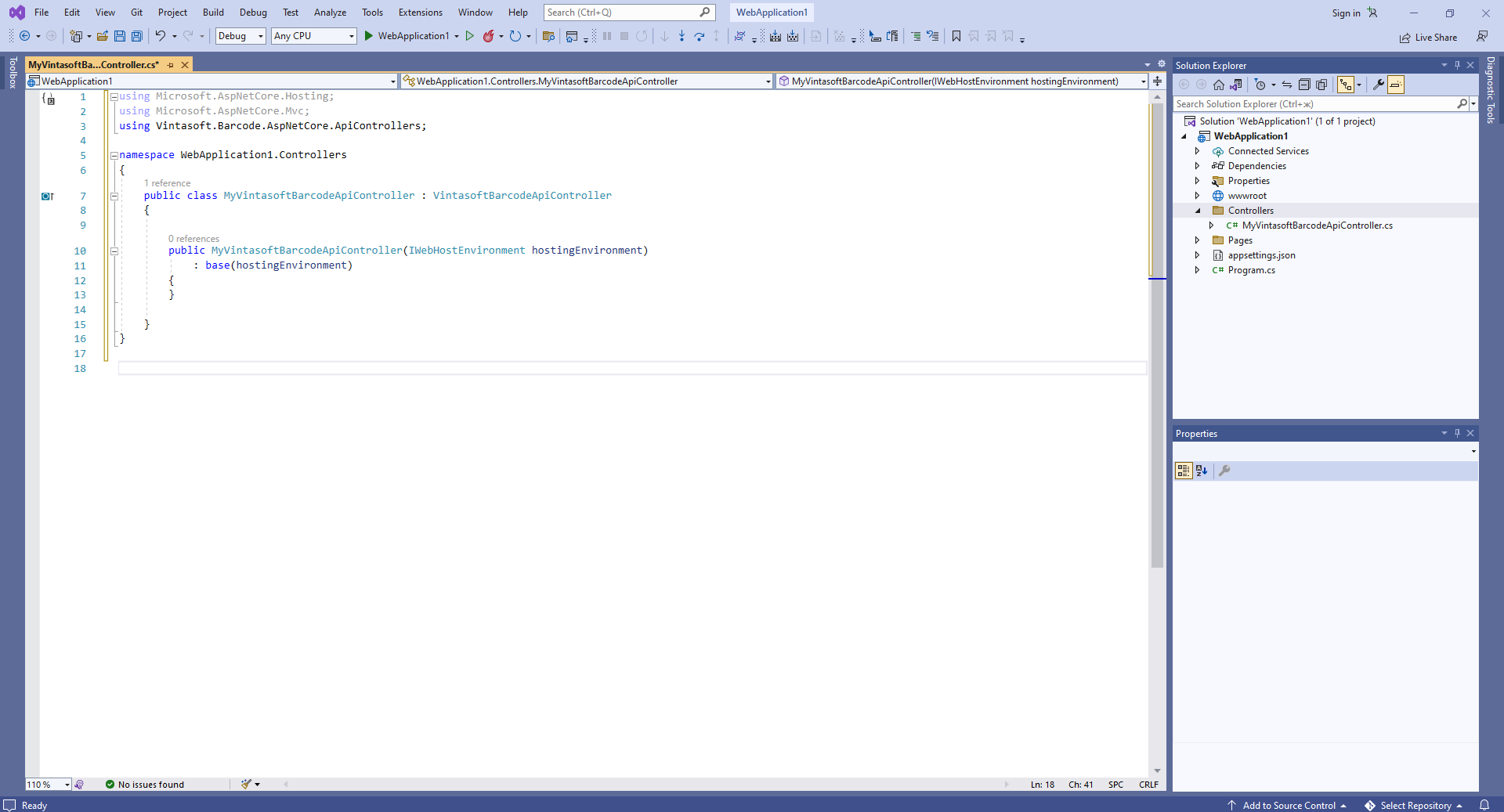
Укажите, что класс MyVintasoftBarcodeApiController является производным от класса Vintasoft.Barcode.AspNetCore.ApiControllers.VintasoftBarcodeApiController

Вот исходные коды класса MyVintasoftBarcodeApiController:
-
Серверная сторона: Добавьте Newtonsoft JSON для десериализации результатов распознавания штрих-кодов.
-
Серверная сторона: Создайте контроллер MVC для веб-представления, которое будет отображать результат распознавания штрих-кода.
-
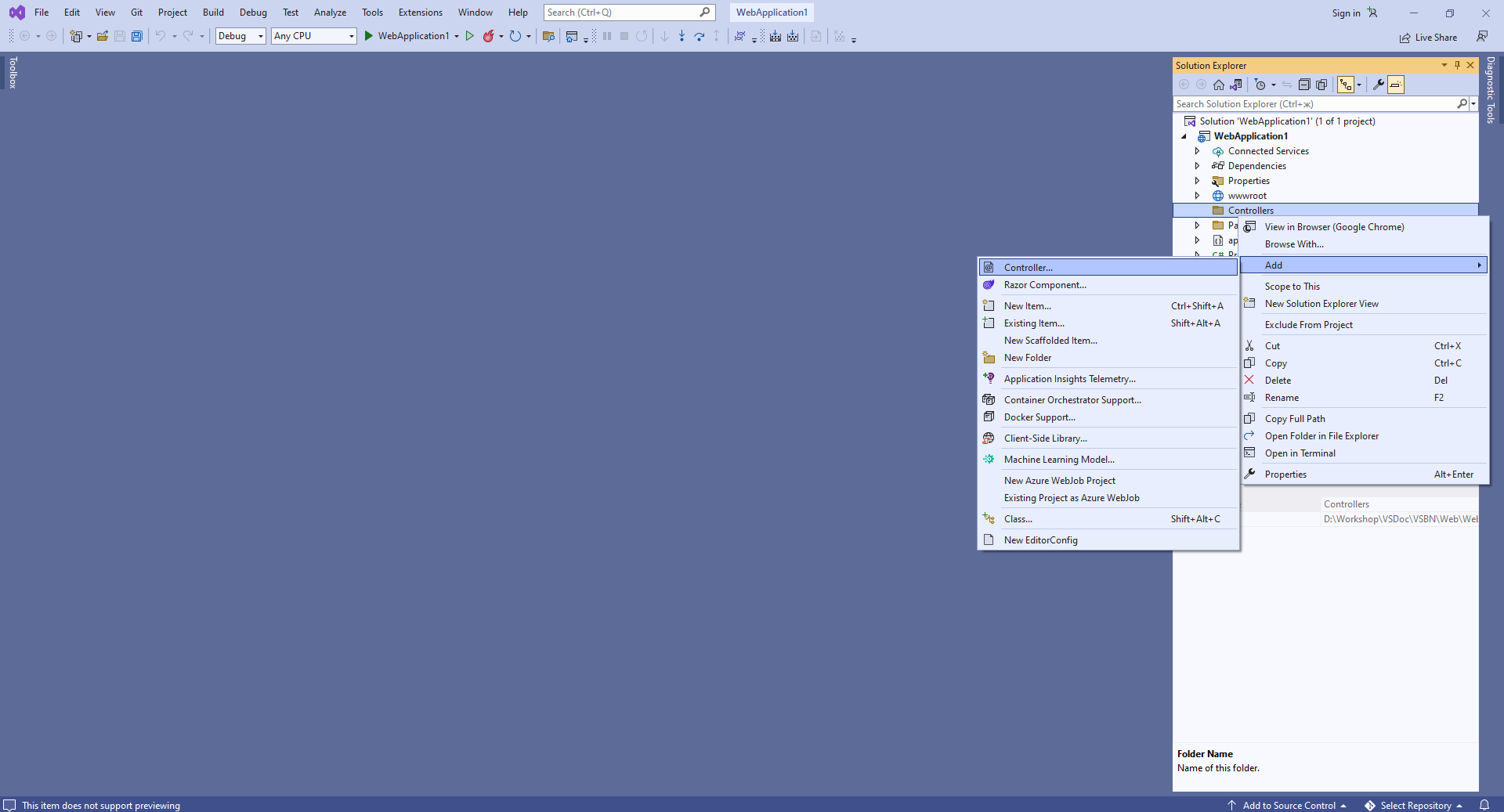
Нажмите правую кнопку мыши на папке "Controllers" и выберите "Add => Controller..." в контекстном меню

-
Выберите шаблон "MVC Controller - Empty", задайте имя контроллера "HomeController" и нажмите кнопку "Add"

-
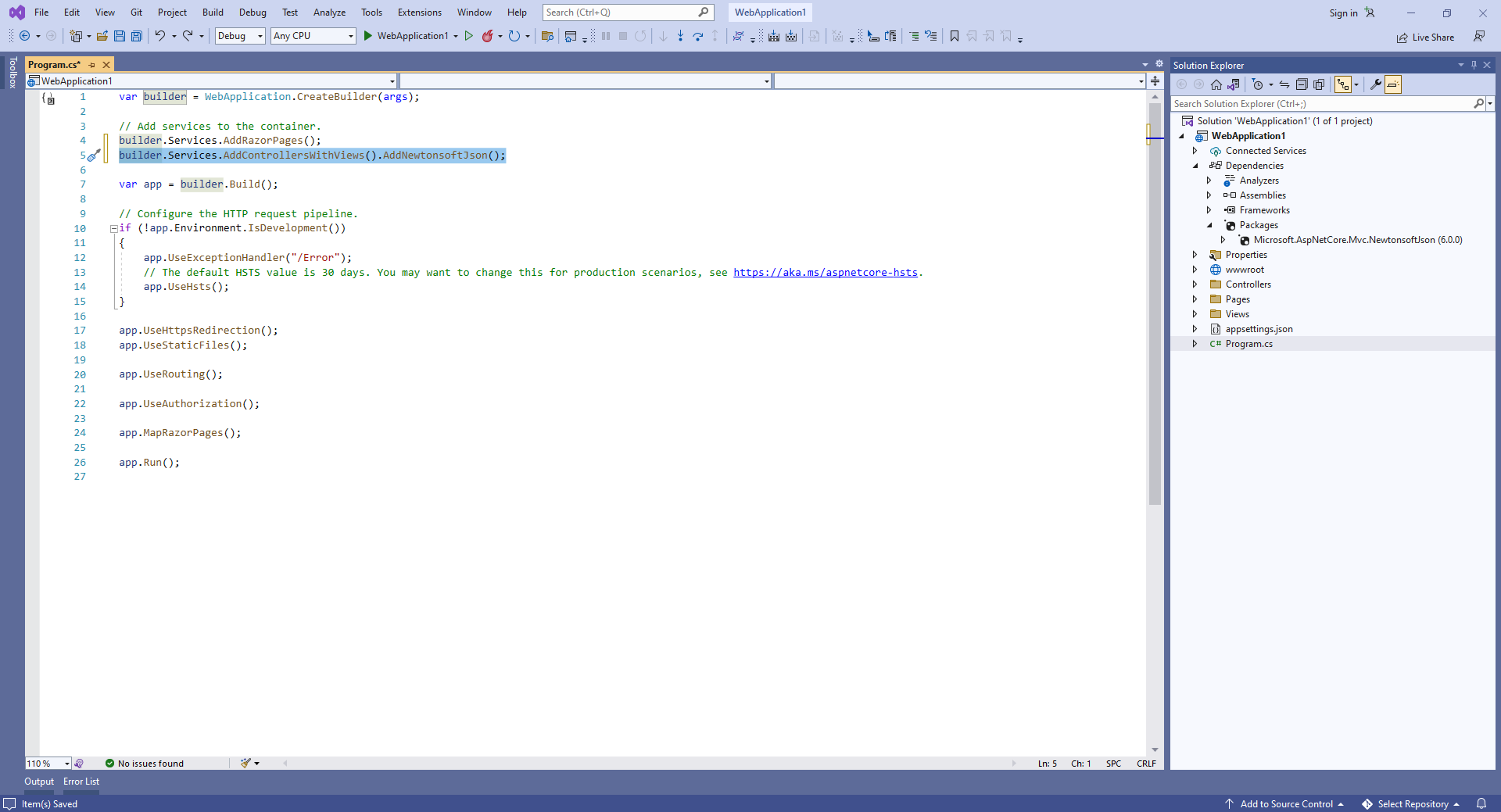
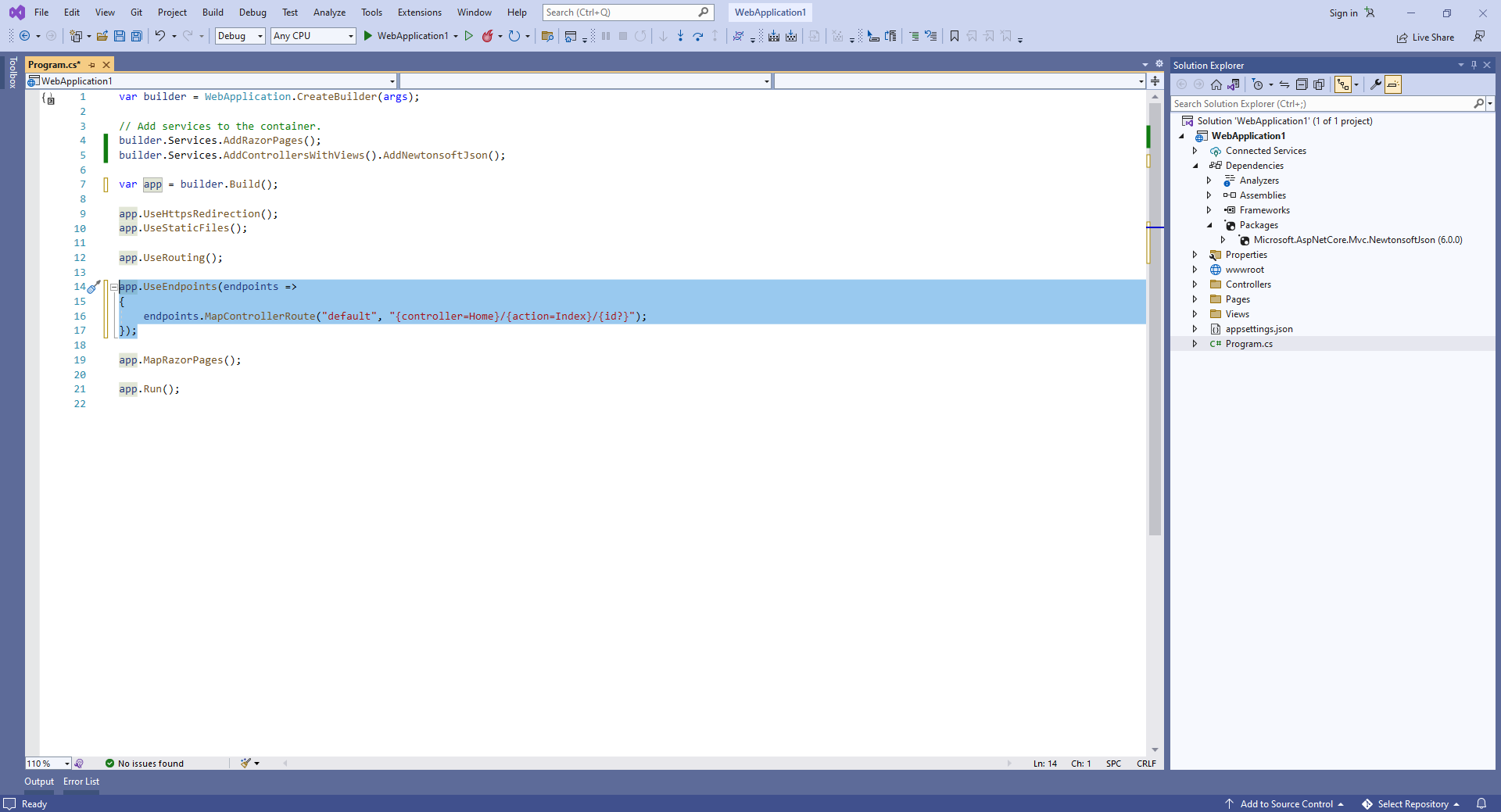
Откройте файл "Program.cs", добавьте контроллеры с представлениями и форматировщики Newtonsoft.Json в сервисы приложения ASP.NET Core:

Добавьте созданный контроллер MVC к конечным точкам приложения ASP.NET Core:

Вот исходные коды C# файла Program.cs:
-
Нажмите правую кнопку мыши на папке "Controllers" и выберите "Add => Controller..." в контекстном меню
-
Клиентская сторона: Создайте веб-представление для отображения результата распознавания штрих-кода.
-
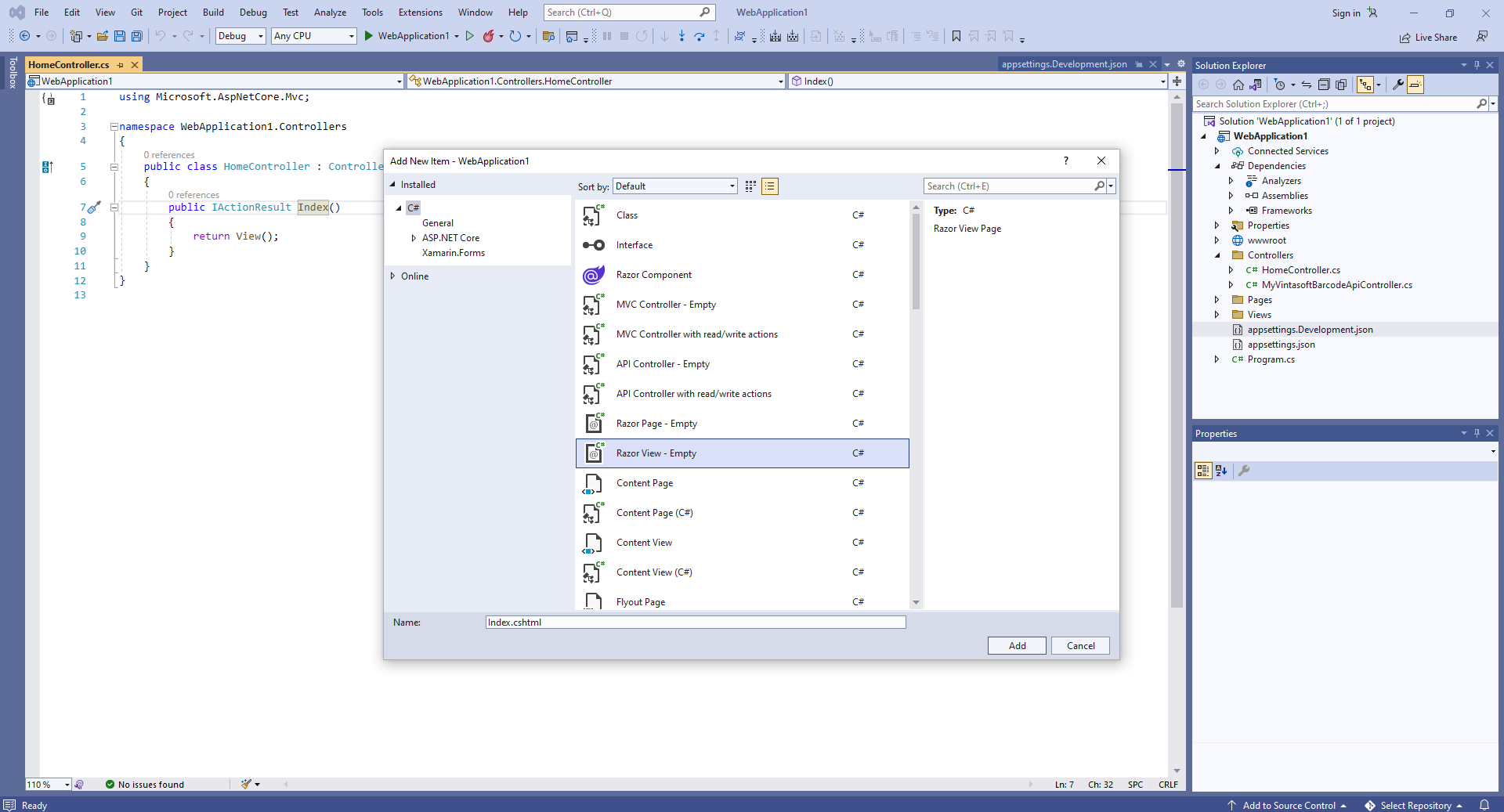
Откройте файл "HomeController.cs", нажмите правую кнопку мыши на методе "Index" класса HomeController и выберите "Add View..." в контекстном меню

-
Выберите шаблон "Razor View - Empty", нажмите кнопку "Add", задайте имя представления "Index" и нажмите кнопку "Add" => Будет создан файл "Views\Home\Index.cshtml"

-
Откройте файл "HomeController.cs", нажмите правую кнопку мыши на методе "Index" класса HomeController и выберите "Add View..." в контекстном меню
-
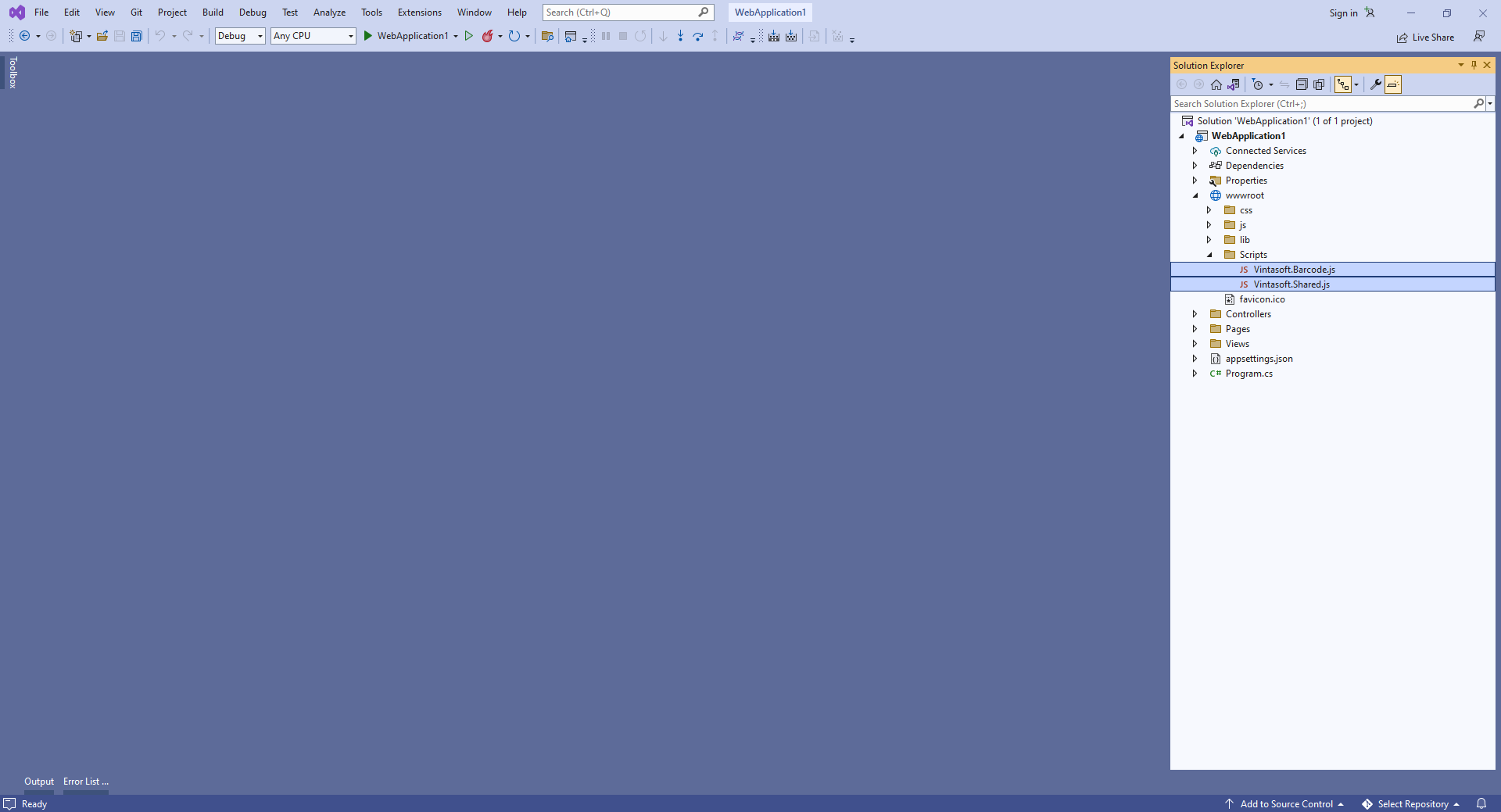
Клиентская сторона: Добавьте в проект файлы Vintasoft JavaScript.
-
Клиентская сторона: Добавьте в веб-представление код JavaScript, который распознаёт штрих-код из изображения и отображает результат распознавания штрих-кода.
- Создайте папку "wwwroot\UploadedImageFiles\SessionID" и скопируйте в неё файл изображения со штрих-кодами "<InstallPath>VintaSoft\Barcode .NET 15.1\Images\AllSupportedBarcodes.png". Мы распознаем штрих-коды в этом изображении.
-
Откройте веб-представление - файл "Views\Home\Index.cshtml".

-
Добавьте базовый код:

Вот базовый HTML-код:
-
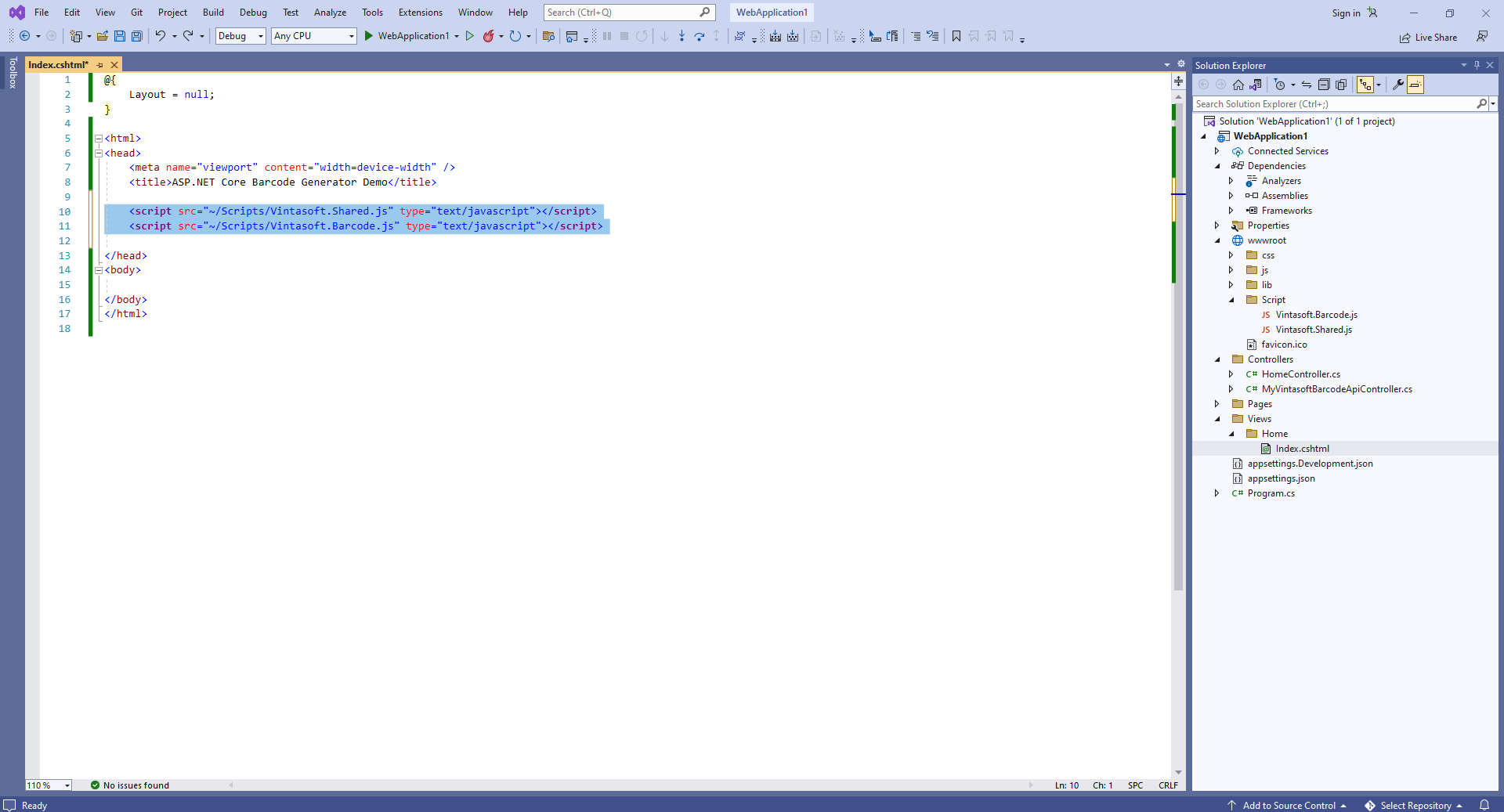
Добавьте ссылки на файлы Vintasoft JavaScript:

Вот HTML-код, который добавляет ссылки на файлы Vintasoft JavaScript:
-
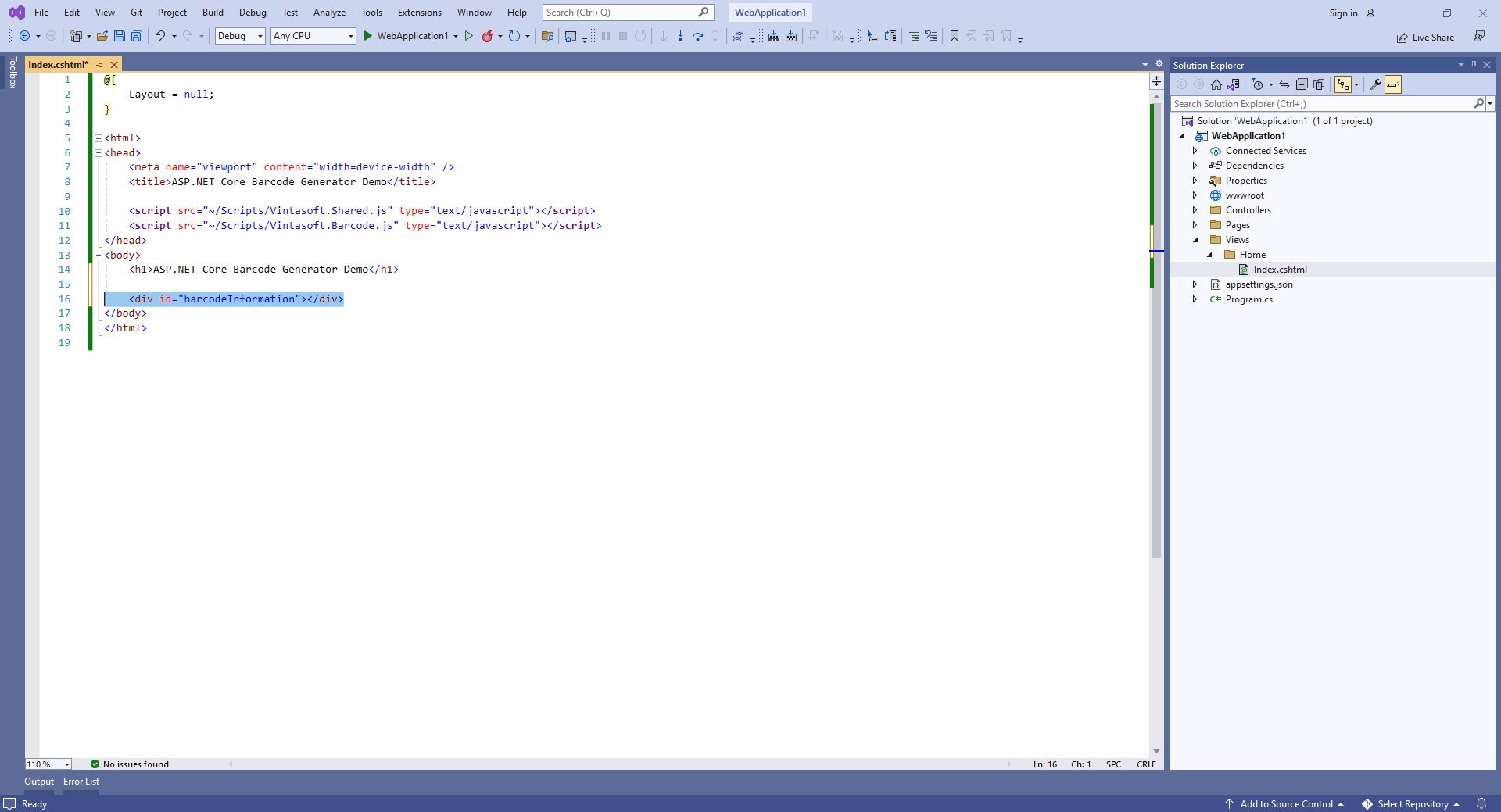
Добавьте в веб-представление HTML-разметку (элемент div, который будет отображать результат распознавания штрих-кодов):

Вот код HTML-разметки:
-
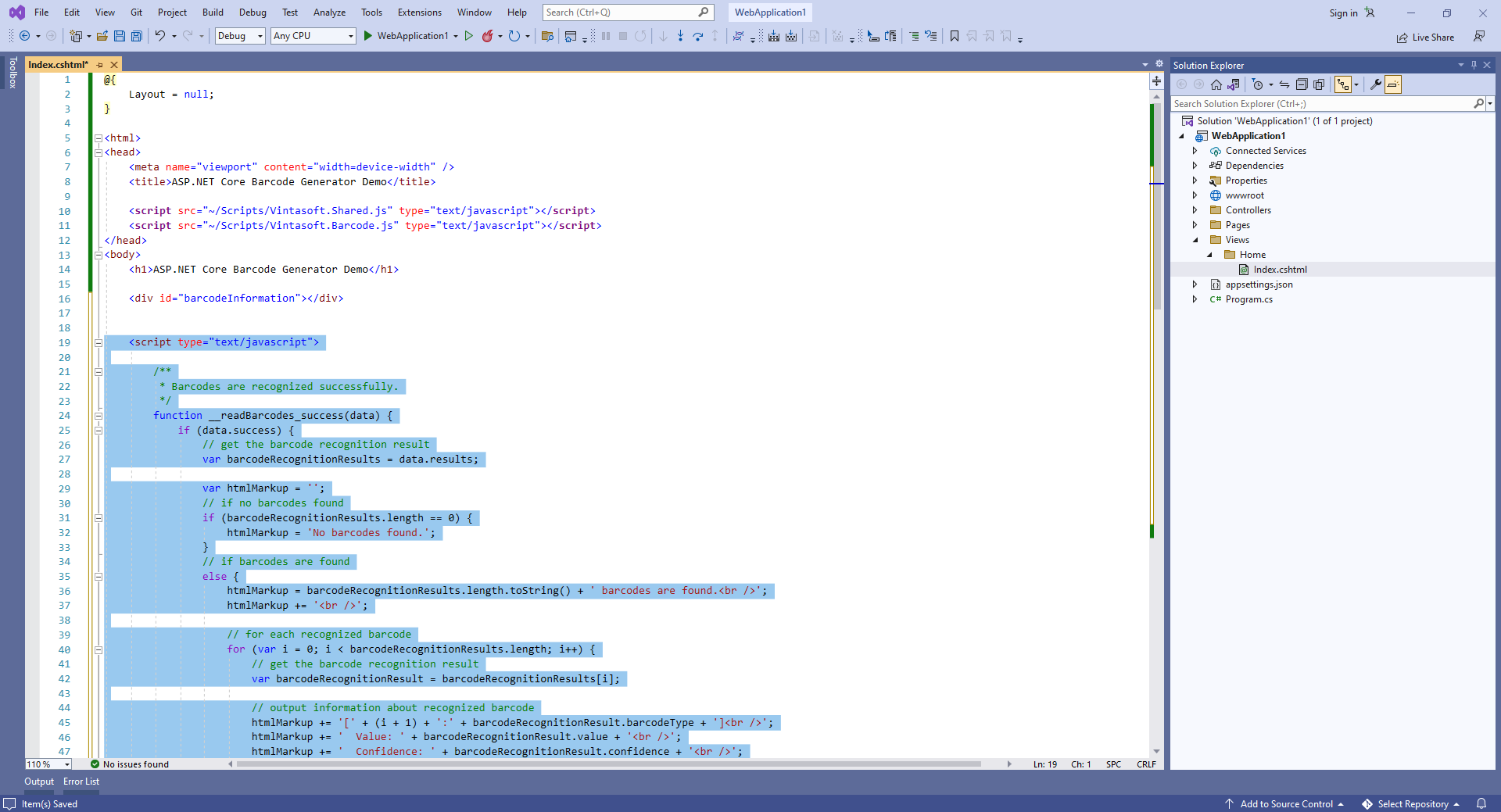
Добавьте код JavaScript, который распознаёт штрих-код из изображения и отображает результат распознавания штрих-кодов:

Вот код JavaScript, который распознаёт штрих-код из изображения и отображает результат распознавания штрих-кода:
- Удалите папку "Pages".
-
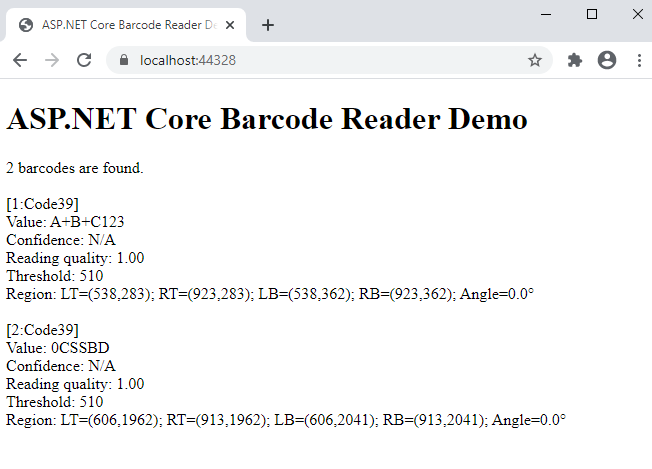
Запустите приложение ASP.NET Core и оцените результат.