"Стандартные" диалоги, которые используются в пользовательском интерфейсе Web DICOM Viewer
- WebUiDicomMetadataDialogJS - диалоговое окно, позволяющее отображать метаданные DICOM-изображения. Диалог появляется при нажатии кнопки "Show DICOM File Metadata".
- WebUiCustomDicomVoiLutDialogJS - диалоговое окно, позволяющее отображать метаданные DICOM-изображения. Диалог появляется при нажатии кнопки "DICOM window level".
- WebUiDicomMprDialogJS - UI-диалог, позволяющий отображать DICOM MPR контрол. Диалог появляется при нажатии кнопки "3D MPR...".
1. Стандартные диалоговые окна на базе Bootstrap
Готовые к использованию "стандартные" диалоговые окна, основанные на Bootstrap, хранятся в файле Vintasoft.Imaging.Dicom.Dialogs.Bootstrap.js.Если в веб DICOM-просмотрщике необходимо использовать "стандартные" диалоговые окна Bootstrap, веб-приложение должно иметь:
-
ссылку на CSS-файл стилей Bootstrap, например:
-
ссылки на библиотеки jQuery и Bootstrap, например:
-
ссылка на файлы Vintasoft.Imaging.js, Vintasoft.Imaging.css, Vintasoft.Imaging.Dicom.js, Vintasoft.Imaging.Dicom.css, Vintasoft.Imaging.Dicom.css, Vintasoft.Imaging.Dialogs.Bootstrap.js и Vintasoft.Imaging.Dicom.Dialogs.Bootstrap.js, например:
Внешний вид диалоговых окон можно настроить с помощью CSS-стилей Bootstrap.
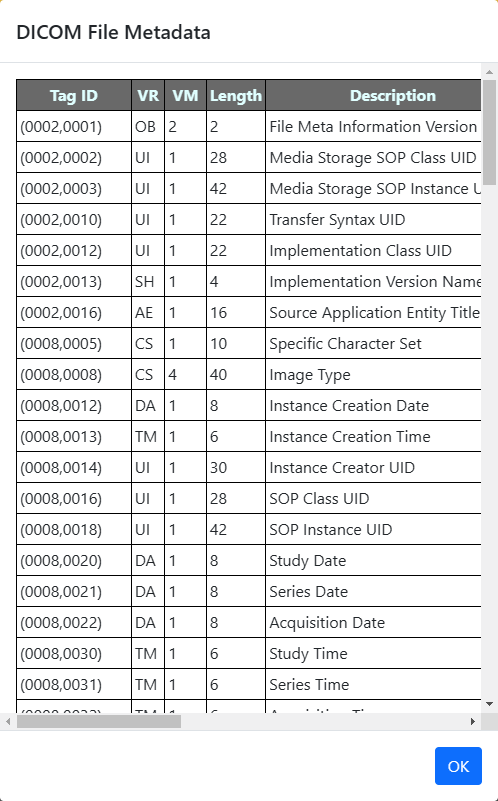
Вот снимок экрана "стандартного" диалогового окна "DICOM file metadata", основанного на Bootstrap:

2. Стандартные диалоговые окна на базе jQuery UI
Готовые к использованию "стандартные" диалоговые окна, основанные на jQuery UI, хранятся в файле Vintasoft.Imaging.Dicom.Dialogs.jQueryUI.js.Если в веб DICOM-просмотрщике необходимо использовать "стандартные" диалоговые окна jQueryUI, веб-приложение должно иметь:
-
ссылку на CSS-файл стилей jQuery UI, например:
-
ссылки на библиотеки jQuery и jQuery UI, например:
-
ссылка на файлы Vintasoft.Imaging.js, Vintasoft.Imaging.css, Vintasoft.Imaging.Dicom.js, Vintasoft.Imaging.Dicom.css, Vintasoft.Imaging.Dialogs.jQueryUI.js и Vintasoft.Imaging.Dicom.Dialogs.jQueryUI.js, например:
Внешний вид диалоговых окон можно настроить с помощью CSS-стилей jQuery UI.
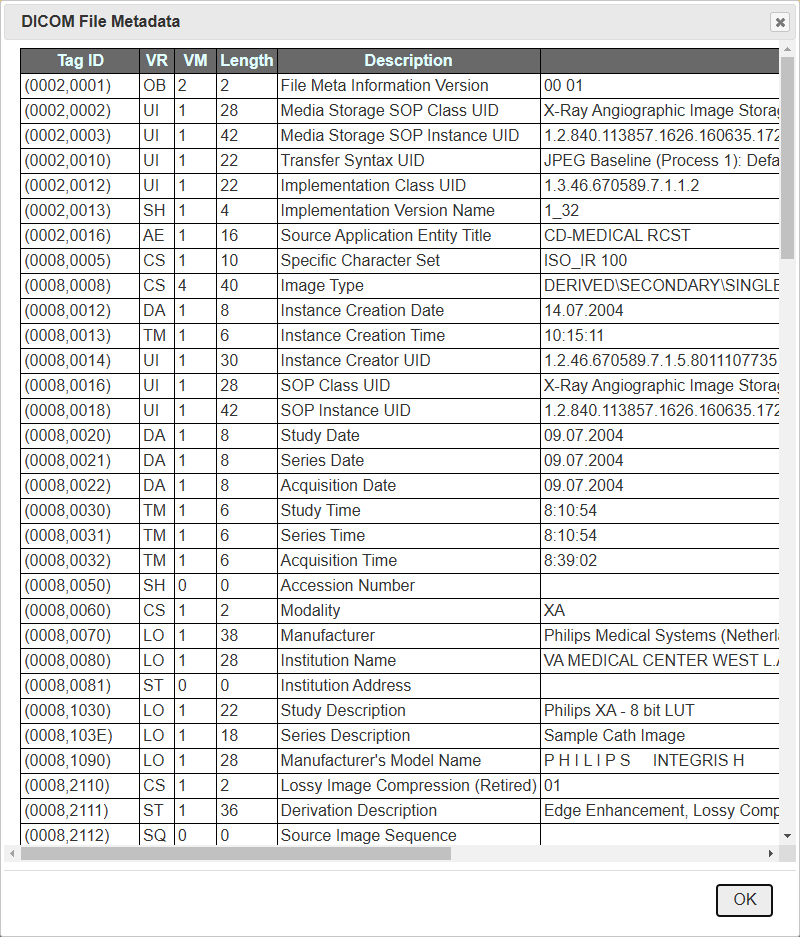
Вот снимок экрана "стандартного" диалогового окна "DICOM file metadata", основанного на jQuery UI:

3. Пользовательские стандартные диалоговые окна
Если готовые к использованию "стандартные" диалоговые окна Bootstrap и jQuery UI не подходят для вашего пользовательского интерфейса или задачи, можно использовать пользовательские "стандартные" диалоговые окна в веб DICOM-просмотрщике.Если необходимо создать UI-диалог для другой библиотеки пользовательского интерфейса, рекомендуется создать диалог как обертку вокруг готовой к использованию UI-панели (WebUiDicomMetadataPanelJS, WebUiCustomDicomVoiLutPanelJS, WebUiDicomMprDialogJS). В этом случае нет необходимости реализовывать логику, связанную с диалогом (например, печать изображений), поскольку UI-панель уже содержит всю необходимую логику.
Можно также создать пользовательское диалоговое окно с нуля, но в этом случае необходимо реализовать как пользовательский интерфейс, так и логику работы диалогового окна.