Печать изображений в веб приложении
В этом разделе
1. JavaScript классы для печати изображений в веб приложении
Класс WebPrintManagerJS - это JavaScript класс, предназначенный для предварительного просмотра печати изображений и последующей печати. Класс может быть создан на клиентской стороне веб-приложения. Классу требуется веб сервис для получения информации о изображении и рендеринга изображения. В качестве веб сервиса может использоваться ASP.NET Core Web API контроллер (ASP.NET Core), ASP.NET Веб API 2 контроллер (VintasoftImageApi2Controller) либо ASP.NET HTTP обработчик (Vintasoft.Imaging.Web.HttpHandlers.VintasoftImageHandler).Вот JavaScript код, который демонстрирует как напечатать каждое второе изображение из веб просмотрщика изображений:
Класс WebAnnotationPrintManagerJS - это JavaScript класс, предназначенный для предварительного просмотра печати изображения с аннотациями и последующей печати. Класс может быть создан на клиентской стороне веб-приложения. Классу требуется веб сервис для получения информации о изображении и рендеринга изображения, а также веб сервис для работы с аннотациями. В качестве веб сервисов могут использоваться ASP.NET Core Web API контроллеры (Vintasoft.Imaging.AspNetCore.ApiControllers.VintasoftImageApiController и Vintasoft.Imaging.Annotations.AspNetCore.ApiControllers.VintasoftAnnotationCollectionApiController), ASP.NET Веб API 2 контроллеры (VintasoftImageApi2Controller и VintasoftAnnotationCollectionApi2Controller) либо ASP.NET HTTP обработчики (Vintasoft.Imaging.Web.HttpHandlers.VintasoftImageHandler и Vintasoft.Imaging.Annotation.Web.HttpHandlers.VintasoftAnnotationCollectionHandler).
Вот JavaScript код, который демонстрирует как выбрать и напечатать все изображения с аннотациями из веб просмотрщика изображений:
2. Пользовательский интерфейс веб просмотрщика документов для печати изображений в веб приложении
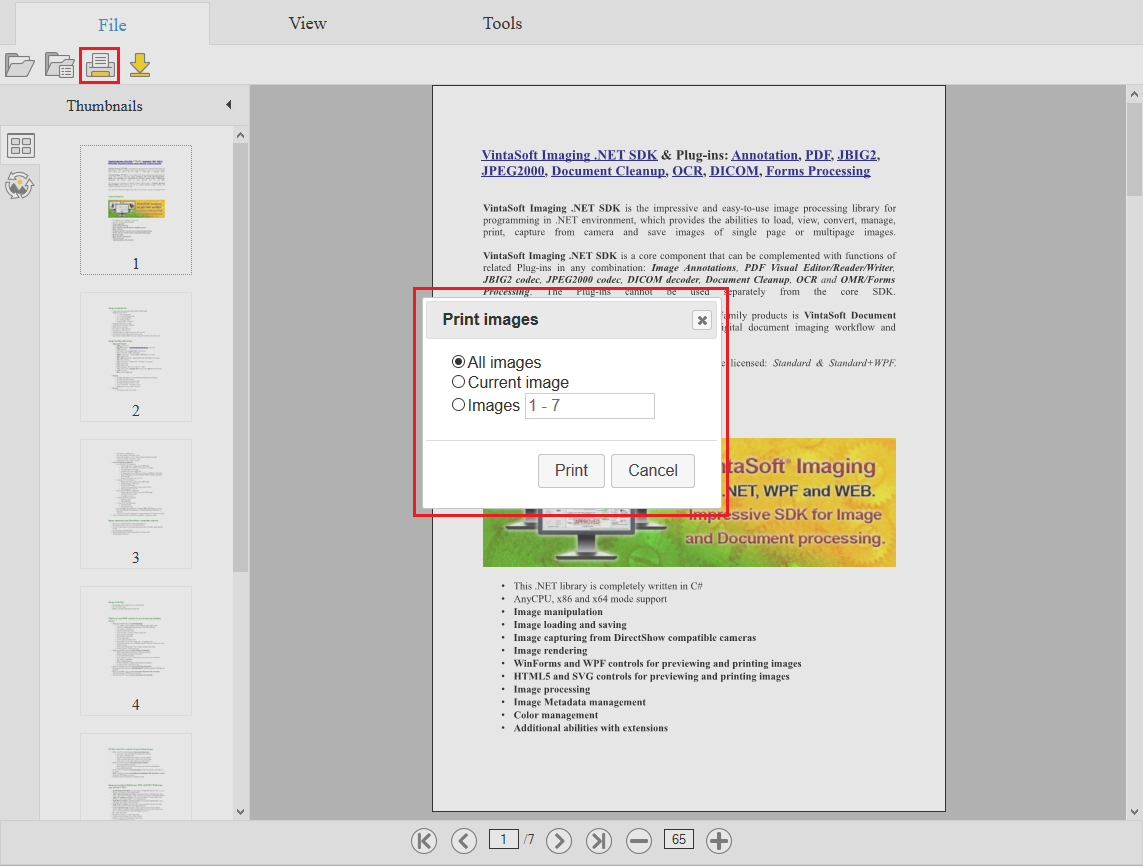
Класс WebPrintImagesDialogJS представляет собой диалоговое окно, которое может использоваться в веб просмотрщике документов и позволяет печатать изображения, отображаемые в веб просмотрщике изображений.Вот скриншот диалогового окна печати в веб приложении:

По умолчанию главное меню содержит кнопку "Печать" в подменю "Файл".