Просмотр изображений в HTML5 веб-браузере
В этом разделе
1. JavaScript UI-контрол для просмотра изображений в HTML5 веб-браузере
Класс WebImageViewerJS - это JavaScript UI-контрол для просмотра изображений в любом HTML5 веб-браузере. Класс можно создать на стороне клиента веб-приложения. Для получения информации об изображении и рендеринга изображения классу требуется веб сервис. В качестве веб сервиса может использоваться ASP.NET Core Web API контроллер, ASP.NET Веб API 2 контроллер, ASP.NET HTTP обработчик или любой другой веб сервис совместимый с .NET.Инструкции по внедрению веб просмотрщика изображений в приложение ASP.NET можно найти здесь:
- Добавление веб просмотрщика изображений в приложение ASP.NET Core.
- Добавление веб просмотрщика изображений в ASP.NET MVC5 приложение.
- Добавление веб просмотрщика изображений в ASP.NET WebForms приложение.
- Добавление веб просмотрщика изображений в 'Angular + ASP.NET Core' приложение.
- Добавление веб просмотрщика изображений в 'React + ASP.NET Core' приложение.
- Добавление веб просмотрщика изображений в 'Vue + ASP.NET Core' приложение.
WebImageViewerJS может работать независимо, и в этом случае:
- WebImageViewerJS создаёт собственную коллекцию изображений
- Доступ к связанной коллекции изображений можно получить с помощью функции get_Images
- Навигация по коллекции изображений осуществляется с помощью функций get_FocusedIndex и set_FocusedIndex
-
Изображение будет добавлено в веб просмотрщик изображений, если оно добавлено в связанную коллекцию изображений; изображение будет удалено из веб просмотрщика изображений, если оно удалено из связанной коллекции изображений.
- Связь между веб просмотрщиками устанавливается с помощью функции set_MasterViewer подчинённого веб просмотрщика.
- Подчинённый веб просмотрщик использует коллекцию изображений главного веб просмотрщика.
- Доступ к общей коллекции изображений можно получить с помощью функции get_Images главного или подчинённого веб просмотрщика.
- Навигация по коллекции изображений осуществляется с помощью функций get_FocusedIndex и set_FocusedIndex главного или подчинённого веб просмотрщика.
- Индекс фокуса в главном и подчинённом веб просмотрщиках изменяется синхронно.
-
Изображение будет добавлено в веб просмотрщик изображений, если оно добавлено в связанную коллекцию изображений; изображение будет удалено из веб просмотрщика изображений, если оно удалено из связанной коллекции изображений.
1.1. Предварительный просмотр изображений.
1.1.1. Режим отображения изображений в веб просмотрщике изображений.
UI-контрол WebImageViewerJS может одновременно отображать одно или несколько изображений.Функция set_DisplayMode позволяет установить один из предопределённых режимов отображения:
-
Single page (одна страница) - веб просмотрщик изображений одновременно отображает 1 изображение.

-
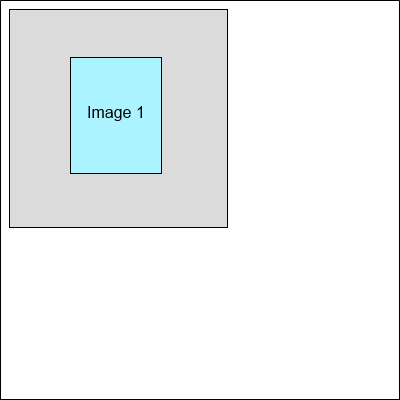
Single continuous column (один непрерывный столбец) - веб просмотрщик изображений одновременно отображает все изображения в 1 непрерывном столбце.

-
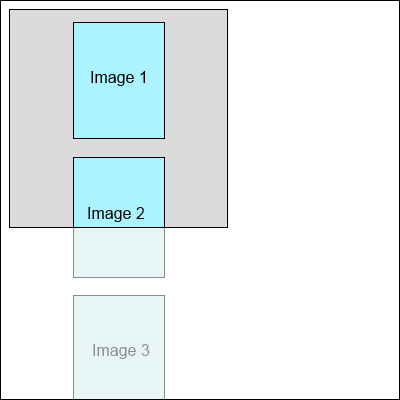
Single continuous row (одна непрерывная строка) - веб просмотрщик изображений одновременно отображает все изображения в 1 непрерывной строке.

-
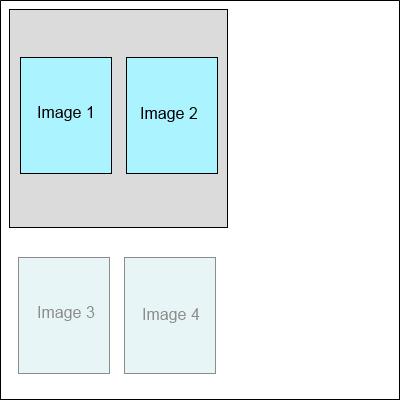
Two columns (два столбца) - веб просмотрщик изображений одновременно отображает 2 изображения в 2 столбцах.

-
Two rows (две строки) - веб просмотрщик изображений одновременно отображает 2 изображения в 2 строках.

-
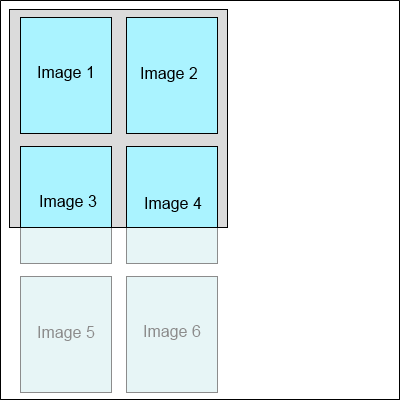
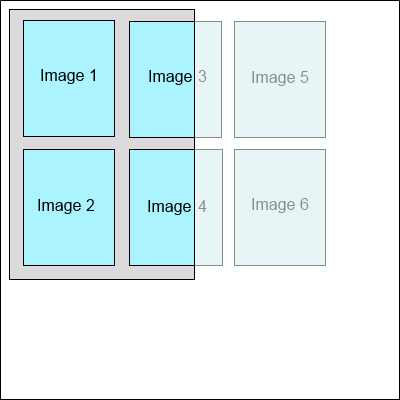
Two continuous columns (два непрерывных столбца) - веб просмотрщик изображений одновременно отображает все изображения в 2 непрерывных столбцах.

-
Two continuous rows (две непрерывных строки) - веб просмотрщик изображений одновременно отображает все изображения в 2 непрерывных строках.

-
Three columns (три столбца) - веб просмотрщик изображений одновременно отображает 3 изображения в 3 столбцах.
-
Three rows (три строки) - веб просмотрщик изображений одновременно отображает 3 изображения в 3 строках.
-
Three continuous columns (три непрерывных столбца) - веб просмотрщик изображений отображает все изображения в 3 непрерывных столбцах.
-
Three continuous rows (три непрерывных строки) - веб просмотрщик изображений отображает все изображения в 3 непрерывных строках.
WebImageViewerJS также позволяет определить пользовательский режим отображения изображения с помощью следующих функций:
- set_MultipageDisplayMode - получает или устанавливает режим многостраничного отображения.
- set_MultipageDisplayRowCount - получает или устанавливает количество отображаемых изображений в строке или столбце в режиме многостраничного отображения.
- set_MultipageDisplayLayoutDirection - получает или устанавливает направление расположения изображений в режиме многостраничного отображения.
1.1.2. Режимы масштабирования изображений в веб просмотрщике изображений.
WebImageViewerJS позволяет масштабировать изображения в различных режимах.Функция set_ImageSizeMode позволяет установить один из предопределённых режимов масштабирования изображений:
- Normal - изображение отображается без масштабирования с использованием исходного разрешения изображения.
- PixelToPixel - изображение отображается без масштабирования с использованием разрешения экрана, исходное разрешение изображения игнорируется.
- FitToWidth - изображение масштабируется по ширине UI-контрола.
- FitToHeight - изображение масштабируется по высоте UI-контрола.
- BestFit - изображение масштабируется по размеру UI-контрола.
- Zoom - изображение масштабируется до указанного значения масштаба.
1.1.3. Режимы рендеринга изображений в веб просмотрщике изображений.
WebImageViewerJS может работать в режиме рендеринга растровых и векторных изображений.Режим рендеринга растровых изображений означает, что веб просмотрщик рендерит изображение (JPEG, PNG, TIF и др.) или документ (PDF, DOCX, DOC, XLSX) в виде набора растровых тайлов изображения.
Режим рендеринга векторных изображений означает, что веб просмотрщик рендерит документ (PDF, DOCX, DOC, XLSX) в виде векторного SVG-изображения.
Функция get_UseVectorRendering позволяет получить значение, указывающее, должен ли веб просмотрщик изображений использовать векторный рендеринг для векторных документов.
Функция set_UseVectorRendering позволяет установить значение, указывающее, должен ли веб просмотрщик изображений использовать векторный рендеинг для векторных документов.
При использовании режима рендеринга растровых изображений:
- Веб просмотрщик проверяет, рендерил ли он ранее тайл изображения с желаемым масштабом.
- Если найдены ранее отрендеренные тайлы изображений, веб просмотрщик отображает тайлы изображения.
- Если ранее отрендеренные тайлы изображений не найдены, веб просмотрщик ренедерит и отображает тайлы изображения.
При использовании режима рендеринга векторных изображений:
- Веб просмотрщик рендерит документ как векторное SVG-изображение только один раз.
- Веб просмотрщик масштабирует векторное SVG-изображение до нужного масштаба и не рендерит документ повторно.
1.1.4. Внешний вид изображения в веб просмотрщике изображений.
WebImageViewerJS позволяет задать внешний вид (кисть фона, цвет фона, цвет границы, ширина границы, стиль границы) для выделенного изображения с помощью функции set_FocusedImageAppearance и для не выделенных изображений с помощью функции set_ImageAppearance.1.1.5. Параметры рендеринга изображений в веб просмотрщике изображений.
Векторные изображения/документы, например PDF документы, должны быть отрендерены перед просмотром в WebImageViewerJS.Параметры рендеринга для векторных изображений/документов можно задать с помощью функции set_RenderingSettings.
1.1.6. Поворот изображения в веб просмотрщике изображений.
Функция set_ViewRotationAngle позволяет установить угол ортогонального поворота изображения в веб просмотрщике изображений.1.1.7. Кэширование изображений на сервере.
Функция set_UseCache позволяет указать, необходимо ли кэшировать тайлы изображений на сервере.Если веб просмотрщик использует кэш:
- Web API отрендерит тайл изображения на стороне сервера и сохранит его на сервере в папке "
\VintasoftCache\ \Tiles\". - Web API отправит веб просмотрщику URL-адрес отрендеренного тайла изображения.
- Веб просмотрщик получит от Web API URL-адрес тайла изображения, веб-браузер скачает изображение по URL-адресу в кэш браузера и отобразит изображение пользователю.
- Отрендеренный тайл изображения будет храниться на компьютере клиента до тех пор, пока кэш браузера не будет очищен.
- Отрендеренный тайл изображения будет храниться на сервере до тех пор, пока кэш веб приложения (папка "
\VintasoftCache\ \Tiles\") не будет очищен.
Если веб просмотрщик не использует кэш:
- Web API отрендерит тайл изображения на стороне сервера и отправит изображение в виде base64-строки в веб-браузер. Отрендеренное изображение НЕ будет сохранено на сервере.
- Веб просмотрщик получит отрендеренное изображение в виде base64-строки с сервера, веб-браузер отобразит изображение пользователю.
- Отрендеренное изображение будет уничтожено, когда пользователь закроет веб-браузер.
Веб приложение, которое использует кэш на сервере, использует тайл изображения из кэша, если тайл изображения был отрендерен ранее. Веб приложение, которое не использует кэш на сервере, всегда повторно рендерит тайл изображения. В большинстве случаев веб приложение, которое использует кэш, работает быстрее, чем веб приложение, которое не использует кэш.
1.2. Контекстное меню веб просмотрщика изображений.
get_ContextMenuFunc позволяет получить обработчик события "contextmenu" веб просмотрщика.set_ContextMenuFunc позволяет установить обработчик события "contextmenu" веб просмотрщика.
1.3. Визуальные инструменты.
Визуальные инструменты дополняют функциональность класса WebImageViewerJS и позволяют визуально обрабатывать изображения.Активный визуальный инструмент WebImageViewerJS можно установить с помощью функции set_VisualTool.
Более подробную информацию о визуальных инструментах можно найти здесь: "Визуальные инструменты для веб просмотрщика изображений."
2. Пользовательский интерфейс веб просмотрщика документов для просмотра изображений в HTML5 веб-браузере.
В пользовательском интерфейсе веб просмотрщика документов по умолчанию присутствует веб просмотрщик изображений.Класс WebUiImageViewerPanelJS представляет собой UI-панель, которая может использоваться в веб просмотрщике документов и позволяет отображать веб просмотрщик изображений.
Панель создаст веб просмотрщик изображений, если флаг "annotations" отключен в настройках веб просмотрщика документов.
Панель создаст веб просмотрщик изображений с аннотациями, если флаг "annotations" включен в настройках веб просмотрщика документов.
Вот снимок экрана панели c просмотрщиком изображений в веб приложении: