Просмотр изображений с аннотациями в HTML5 веб-браузере
В этом разделе
1. JavaScript UI-контрол для просмотра изображений с аннотациями в HTML5 веб-браузере.
Класс WebAnnotationViewerJS - это JavaScript UI-контрол для просмотра изображений с аннотациями и аннотирования изображений в HTML5 веб-браузере. Класс может быть создан на стороне клиента веб-приложения. Для получения информации об изображении, рендеринга изображения и сериализации/десериализации аннотаций классу требуется веб сервис. В качестве веб сервиса может использоваться ASP.NET Core Web API контроллер, ASP.NET Веб API 2 контроллер или любой другой веб сервис совместимый с .NET.Класс WebAnnotationViewerJS дополняет функциональность класса WebImageViewerJS и позволяет:
- осуществлять просмотр изображений с аннотациями
- создавать аннотации на изображении
- выделять аннотацию на изображении
- трансформировать (перемещать, изменять размер, отражать, вращать) аннотацию на изображении
-
удалять аннотацию с изображения
Вот JavaCript код, который демонстрирует, как начать построение прямоугольной аннотации в веб просмотрщике изображений с аннотациями:
2. Пользовательский интерфейс веб просмотрщика документов для просмотра изображений с аннотациями в HTML5 веб-браузере.
В пользовательском интерфейсе веб просмотрщика документов по умолчанию присутствует веб просмотрщик изображений.Класс WebUiImageViewerPanelJS представляет собой UI-панель, которая может использоваться в веб просмотрщике документов и позволяет отображать веб просмотрщик изображений.
Панель создаст веб просмотрщик изображений, если флаг "annotations" отключен в настройках веб просмотрщика документов.
Панель создаст веб просмотрщик изображений с аннотациями, если флаг "annotations" включен в настройках веб просмотрщика документов.
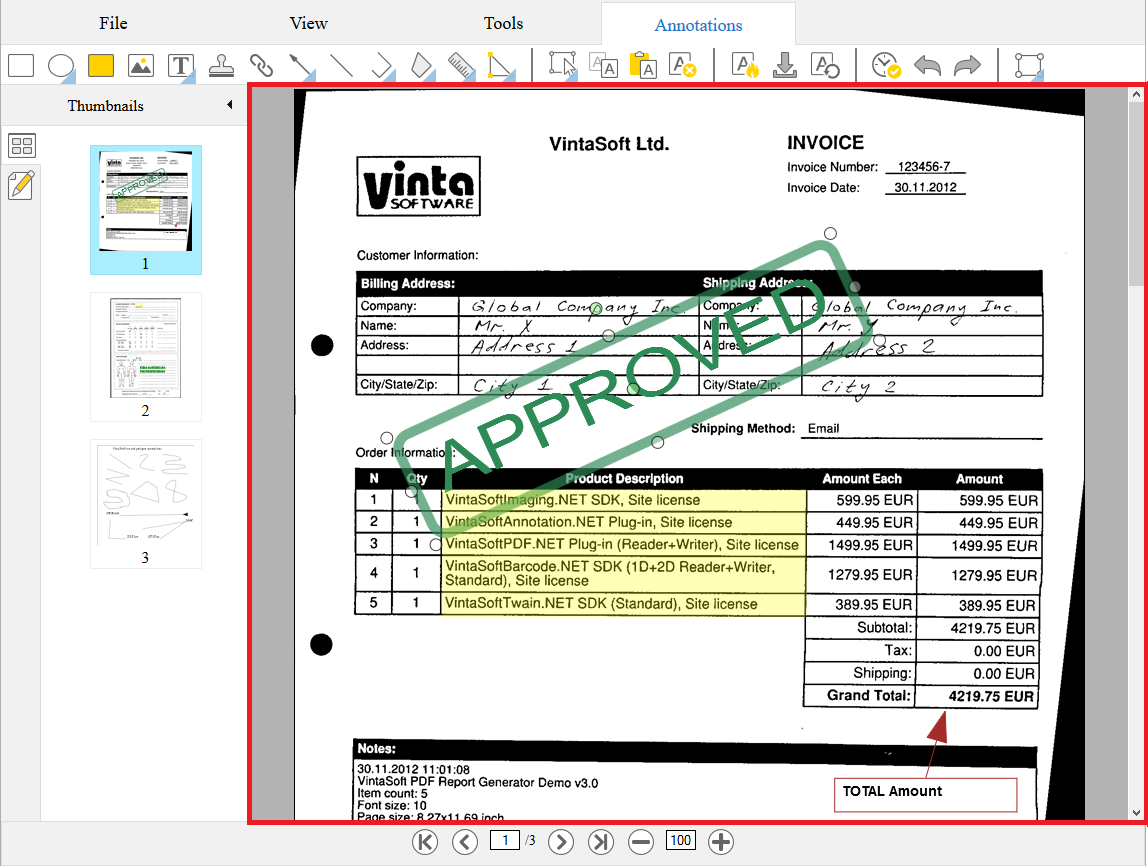
Вот скриншот панели веб просмотрщика аннотаций в веб приложении:

Вот JavaScript-код, который демонстрирует, как добавить панель с просмотрщиком аннотаций в веб просмотрщик документов: