Добавление веб DICOM-просмотрщика в ASP.NET MVC5 приложение
В этом разделе
В этом руководстве показано, как создать пустое веб-приложение ASP.NET в Visual Studio .NET 2019 и добавить DICOM-просмотрщик в ASP.NET MVC5 приложение.
Вот шаги, которые необходимо выполнить:
-
Создайте пустое ASP.NET MVC 5 приложение.
Откройте Visual Studio .NET 2019, создайте новый проект типа "ASP.NET Web Application" и настройте его для использования .NET Framework 4.7.2:

Выберите шаблон "Empty" для ASP.NET приложения и настройте проект для использования MVC и Web API:

-
На стороне сервера: Добавьте ссылки на .NET-сборки Vintasoft в ASP.NET MVC 5 приложение.
Добавьте ссылки на сборки Vintasoft.Shared.dll, Vintasoft.Imaging.dll, Vintasoft.Imaging.Dicom.dll, Vintasoft.Shared.Web.dll, Vintasoft.Imaging.Web.Services.dll, Vintasoft.Imaging.Dicom.Web.Services.dll, Vintasoft.Imaging.Web.Api2Controllers.dll и Vintasoft.Imaging.Dicom.Web.Api2Controllers.dll из папки "<SdkInstallPath>\VintaSoft Imaging .NET 14.0\Bin\DotNet4\AnyCPU\" в ASP.NET MVC5 приложение.

-
Серверная сторона: Укажите движок рисования, который должен использоваться VintaSoft Imaging .NET SDK для рисования 2D-графики.
ASP.NET MVC5 приложение должно использовать библиотеку System.Drawing в качестве графического движка, поскольку ASP.NET MVC5 приложение может использоваться только в Windows.
Вот шаги, которые необходимо выполнить для использования движка System.Drawing:-
Добавьте ссылку на .NET-сборку Vintasoft.Imaging.Gdi.dll.
- Откройте файл "Global.asax.cs" и добавьте строку кода "Vintasoft.Imaging.Drawing.Gdi.GdiGraphicsFactory.SetAsDefault();" в начало метода Application_Start - добавленный код указывает VintaSoft Imaging .NET SDK использовать библиотеку System.Drawing для отрисовки 2D-графики.
-
Добавьте ссылку на .NET-сборку Vintasoft.Imaging.Gdi.dll.
-
Серверная сторона: Создайте веб сервисы, которые позволяют загружать/скачивать файлы и просматривать DICOM-изображения.
-
Создайте веб сервис, позволяющий загружать/скачивать файл
-
Нажмите правую кнопку мыши на папке "Controllers" и выберите меню "Add => Controller..." из контекстного меню

-
Выберите шаблон "Empty API controller", установите имя контроллера "MyVintasoftFileApiController" и нажмите кнопку "Add".

-
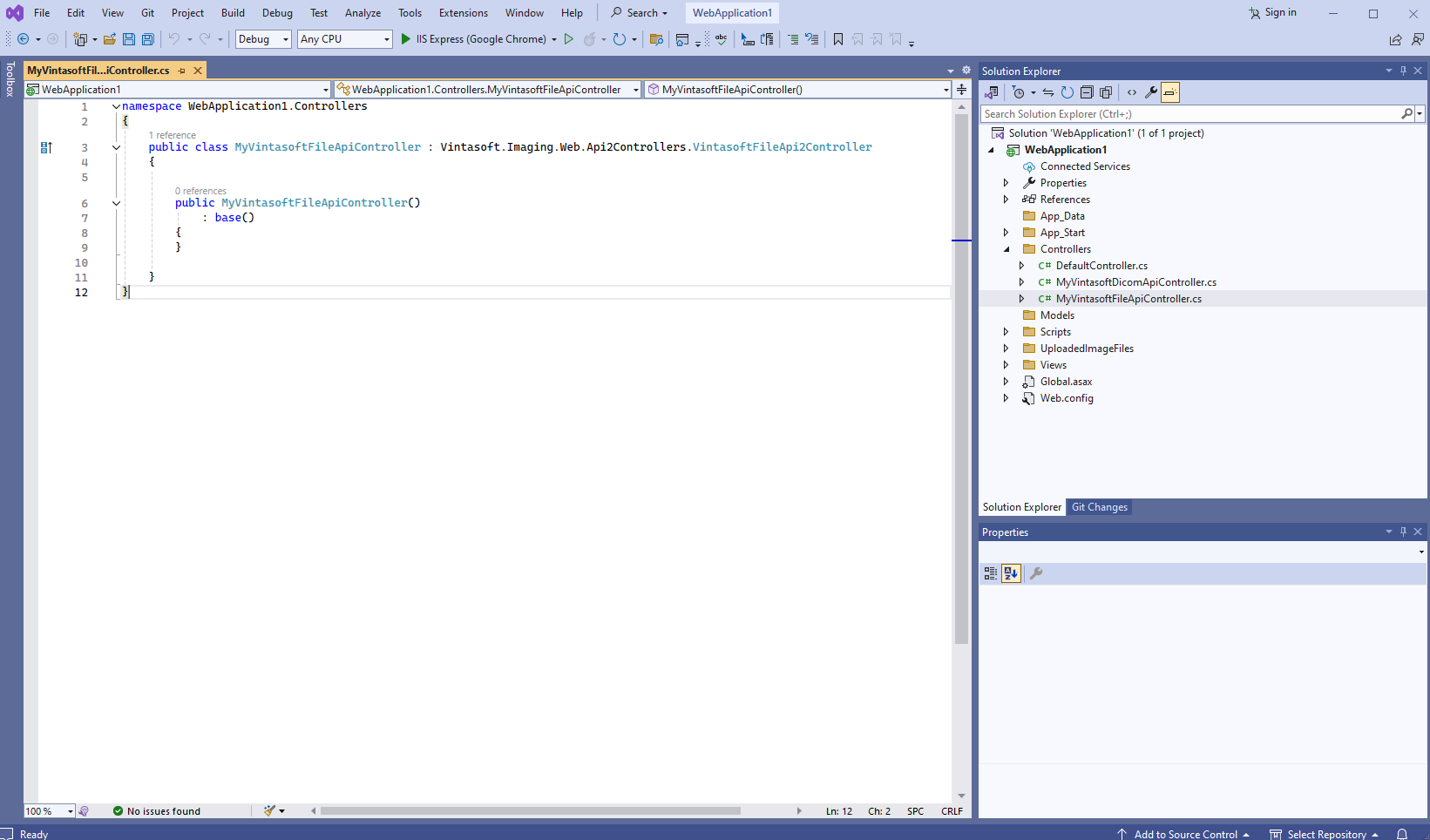
Укажите, что класс MyVintasoftFileApiController наследуется от класса Vintasoft.Imaging.Web.Api2Controllers.VintasoftFileApi2Controller.

Вот исходные коды класса MyVintasoftFileApiController:
-
Нажмите правую кнопку мыши на папке "Controllers" и выберите меню "Add => Controller..." из контекстного меню
-
Создайте веб сервис, позволяющий работать с DICOM-изображениями
-
Нажмите правую кнопку мыши на папке "Controllers" и выберите меню "Add => Controller..." из контекстного меню

-
Выберите шаблон "Empty API controller", установите имя контроллера "MyVintasoftDicomApiController" и нажмите кнопку "Add".

-
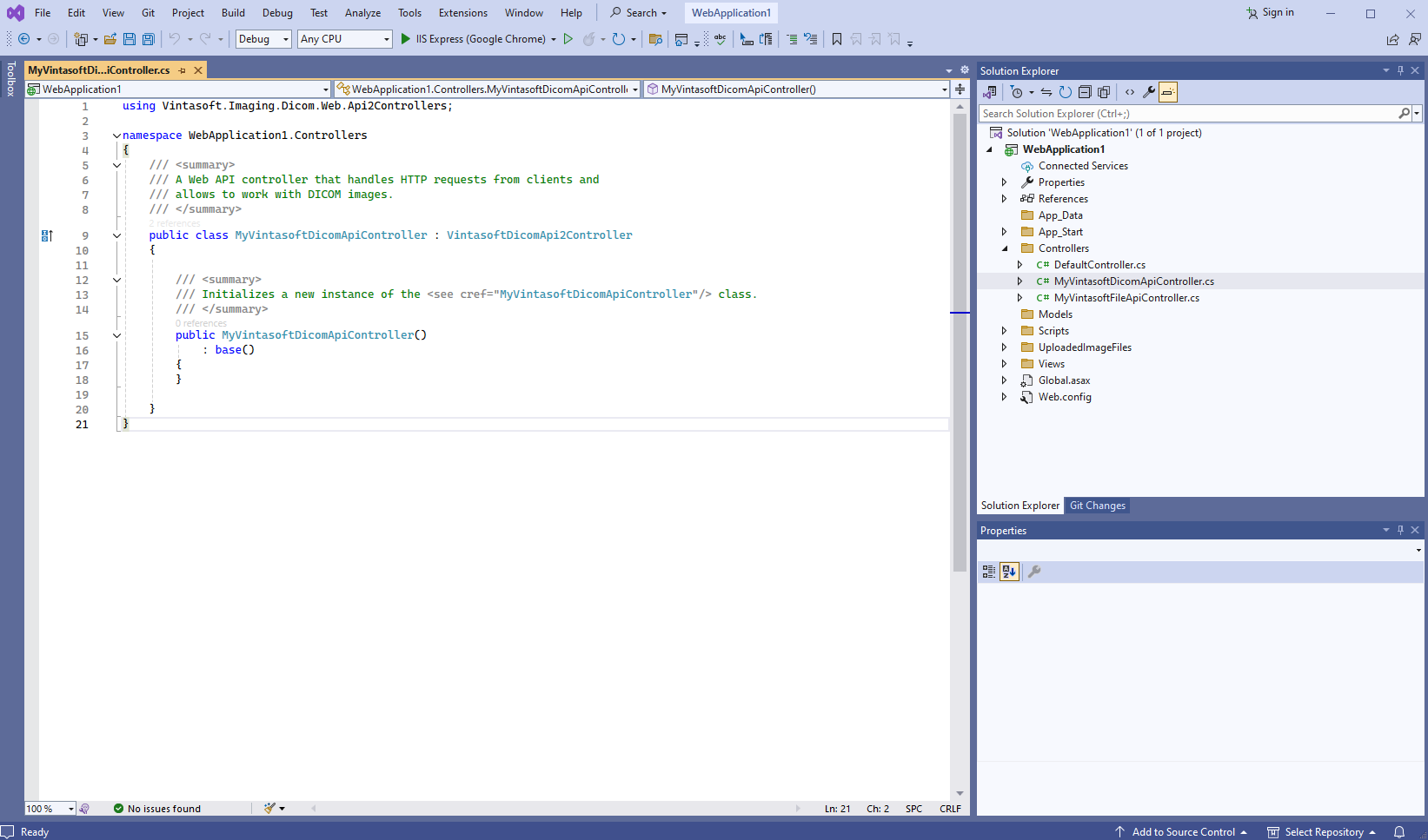
Укажите, что класс MyVintasoftDicomApiController является производным от класса Vintasoft.Imaging.Dicom.Web.Api2Controllers.VintasoftDicomApi2Controller

Вот исходные коды класса MyVintasoftDicomApiController:
-
Нажмите правую кнопку мыши на папке "Controllers" и выберите меню "Add => Controller..." из контекстного меню
-
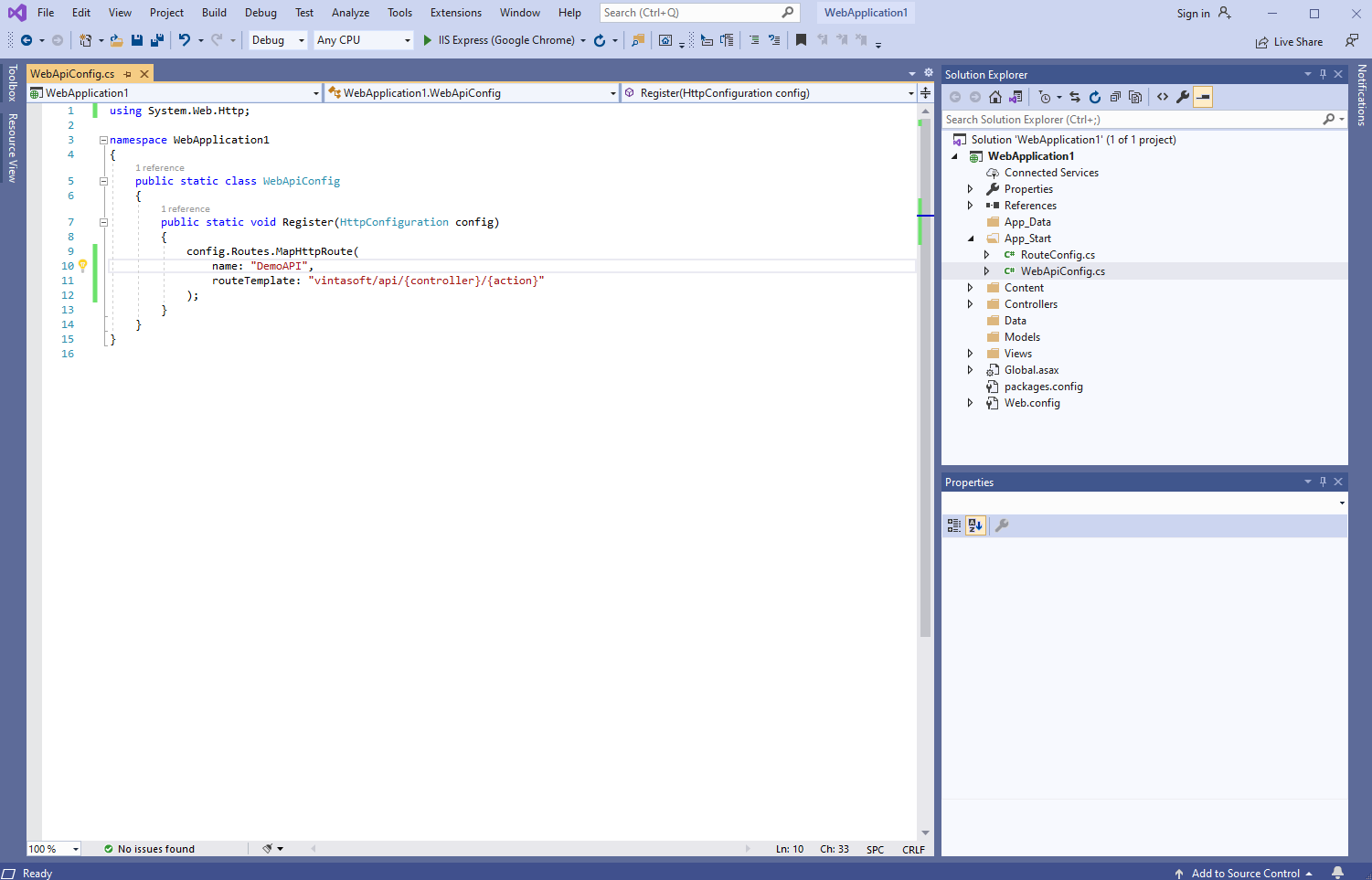
Откройте файл "App_Start\WebApiConfig.cs" и проверьте, правильно ли ASP.NET MVC приложение регистрирует маршрут для Web API контроллера.

Вот C# код файла WebApiConfig.cs:
-
-
Серверная сторона: Создайте ASP.NET MVC 5 контроллер для веб-представления, которое будет отображать DICOM-просмотрщик.
-
Нажмите правую кнопку мыши на папке "Controllers" и выберите меню "Add => Controller..." из контекстного меню

-
Выберите шаблон "MVC 5 Controller - Empty", укажите имя контроллера "DefaultController" и нажмите кнопку "Add".

-
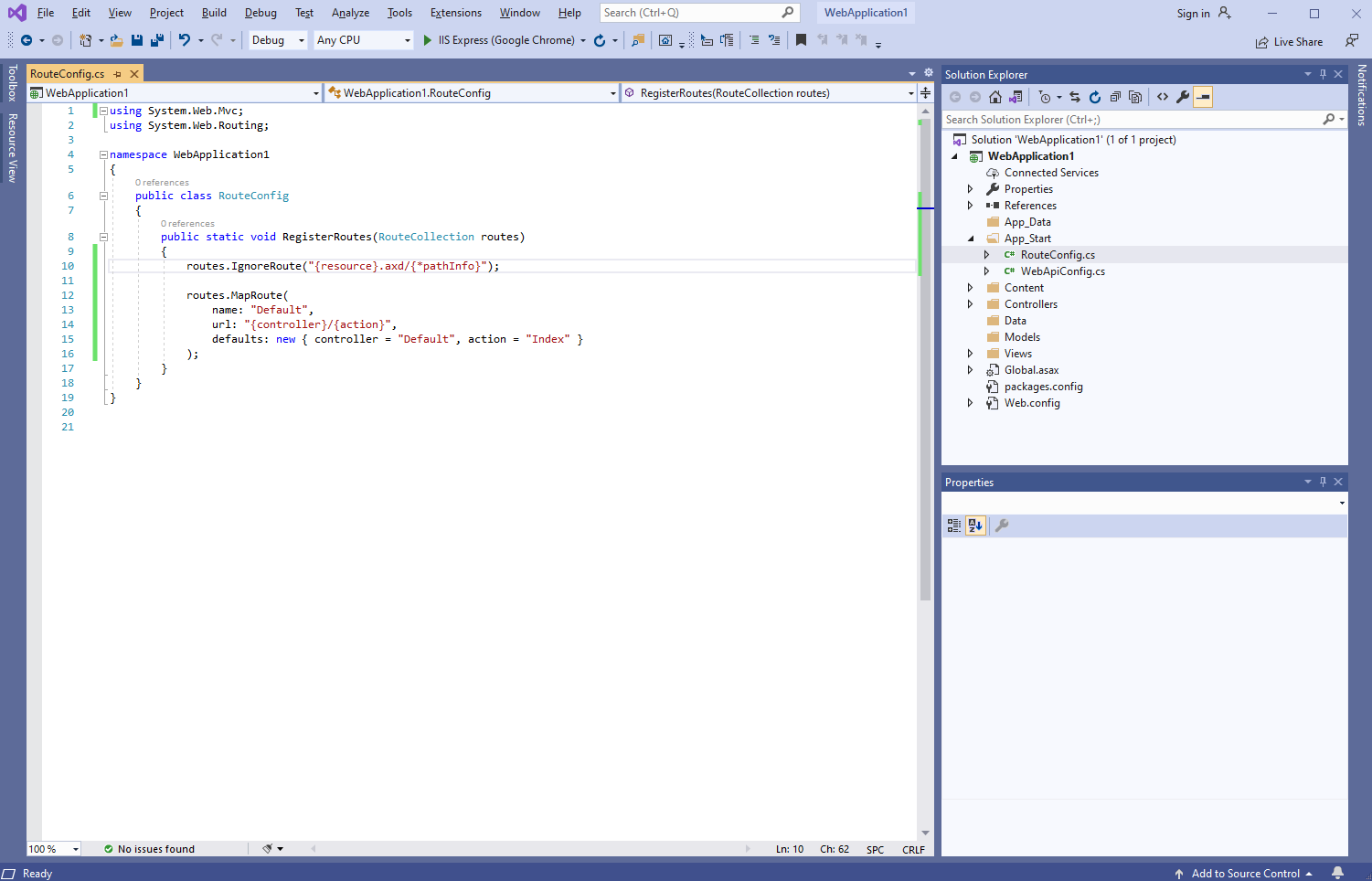
Откройте файл "App_Start\RouteConfig.cs" и проверьте, правильно ли ASP.NET MVC 5 приложение регистрирует маршрут для MVC-контроллера.

Вот C# код файла RouteConfig.cs:
-
Нажмите правую кнопку мыши на папке "Controllers" и выберите меню "Add => Controller..." из контекстного меню
-
На стороне сервера: Проверьте глобальную конфигурацию ASP.NET MVC 5 приложения.
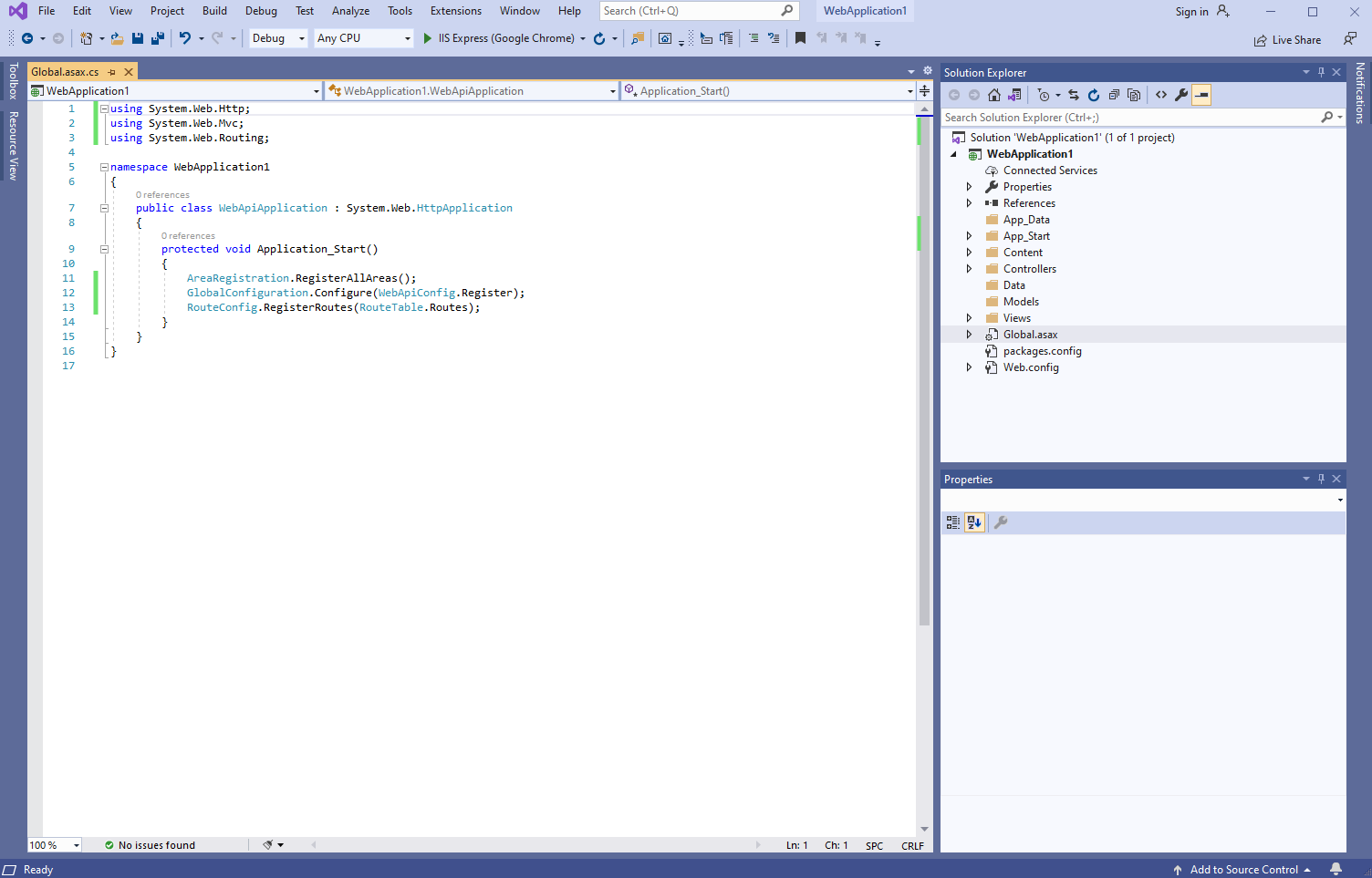
Откройте файл "Global.asax.cs" и убедитесь, что метод "Application_Start" регистрирует все области в ASP.NET MVC приложении, настраивает глобальную HTTP-конфигурацию для ASP.NET приложения и регистрирует маршруты для ASP.NET MVC приложения.

Вот C# код файла Global.asax.cs:
-
Сторона клиента: Создайте веб-представление для отображения DICOM-просмотрщика.
-
Откройте файл "DefaultController.cs", щёлкните правой кнопкой мыши по методу "Index" класса DefaultController и выберите в контекстном меню пункт "Add View...".

-
Выберите шаблон "MVC 5 View", нажмите кнопку "Add", укажите "Index" в качестве имени представления, снимите флажок "Use a layout page" и нажмите кнопку "Add" => будет создан файл "Views\Default\Index.cshtml".

-
Откройте файл "DefaultController.cs", щёлкните правой кнопкой мыши по методу "Index" класса DefaultController и выберите в контекстном меню пункт "Add View...".
-
На стороне клиента: Добавьте JavaScript-библиотеки в проект.
-
Добавьте папку "Scripts\" в ASP.NET MVC приложение (если папка отсутствует).
-
Скопируйте файлы Vintasoft.Shared.js, Vintasoft.Imaging.js, Vintasoft.Imaging.Dicom.js и Vintasoft.Imaging.Dicom.css из папки "
\VintaSoft Imaging .NET 14.0\Bin\JavaScript\" в папку "Scripts\".
-
Укажите, какие "стандартные" диалоги (диалог ввода пароля, диалог печати и т. д.) должны использоваться веб DICOM-просмотрщиком
-
Если веб DICOM-просмотрщик должен использовать готовые к использованию "стандартные" диалоговые окна jQuery UI:
-
Скопируйте файл jQuery в папку "Scripts\".
Вы можете использовать файл "jquery-3.3.1.min.js" из папки "\VintaSoft Imaging .NET 14.0\Examples\ASP.NET MVC\CSharp\AspNetMvcImagingDemo\Scripts\External\" или файл jQuery из любого другого источника. -
Скопируйте файлы и папки jQuery UI в папку "Scripts\".
Вы можете использовать файл "jquery-ui.min.js" и папку "jquery-ui-css" из папки "\VintaSoft Imaging .NET 14.0\Examples\ASP.NET MVC\CSharp\AspNetMvcImagingDemo\Scripts\External\" или файлы и папки jQuery UI из любого другого источника. -
Скопируйте файлы Vintasoft.Imaging.Dialogs.jQueryUI.js и Vintasoft.Imaging.Dicom.Dialogs.jQueryUI.js из папки "
\VintaSoft Imaging .NET 14.0\Bin\JavaScript\" в папку "Scripts\".
-
Скопируйте файл jQuery в папку "Scripts\".
- Если веб DICOM-просмотрщик должен использовать пользовательские "стандартные" диалоги, прочтите, как создать пользовательские "стандартные" диалоги здесь .
-
Если веб DICOM-просмотрщик должен использовать готовые к использованию "стандартные" диалоговые окна jQuery UI:
-
Добавьте папку "Scripts\" в ASP.NET MVC приложение (если папка отсутствует).
-
На стороне клиента: Добавьте JavaScript-код, который позволяет отображать документы, искать и извлекать текст, аннотировать документы.
-
Создайте папку "UploadedImageFiles\SessionID" и скопируйте в нее тестовый DICOM-файл "<SdkInstallPath>\VintaSoft\Imaging .NET 14.0\Examples\ASP.NET Core\CSharp\AspNetCoreImagingDemo\wwwroot\UploadedImageFiles\LossyJpeg_Monochrome2_000.0000.dcm". Этот файл будет отображаться в DICOM-просмотрщике.
-
Откройте веб-представление - файл "Views\Default\Index.cshtml".

-
Добавьте ссылки на JavaScript-файлы Vintasoft:

Вот HTML-код, который добавляет ссылки на файлы jQuery и JavaScript-файлы Vintasoft:
-
Добавьте HTML-разметку (div-элемент, который будет отображать DICOM-просмотрщик) в веб-представление:

Вот код HTML-разметки:
-
Добавьте JavaScript-код, который инициализирует и создает DICOM-просмотрщик:

Вот JavaScript-код, который инициализирует и создает DICOM-просмотрщик:
-
Создайте папку "UploadedImageFiles\SessionID" и скопируйте в нее тестовый DICOM-файл "<SdkInstallPath>\VintaSoft\Imaging .NET 14.0\Examples\ASP.NET Core\CSharp\AspNetCoreImagingDemo\wwwroot\UploadedImageFiles\LossyJpeg_Monochrome2_000.0000.dcm". Этот файл будет отображаться в DICOM-просмотрщике.
-
Запустите ASP.NET MVC5 приложение и посмотрите результат.
